This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
Short recipe to show how to use "transform" function with smart fields. See more about Virtual functions here
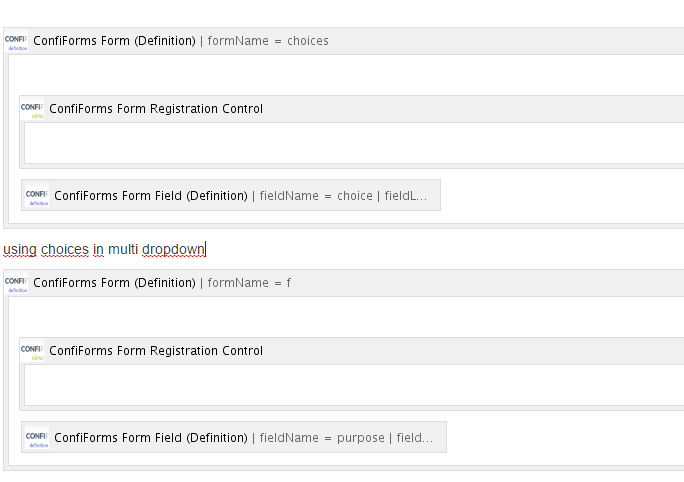
Consider having 2 forms
One form with a field "choice" and of type "text"
Another form with a field "purpose" and of type "smart dropdown"
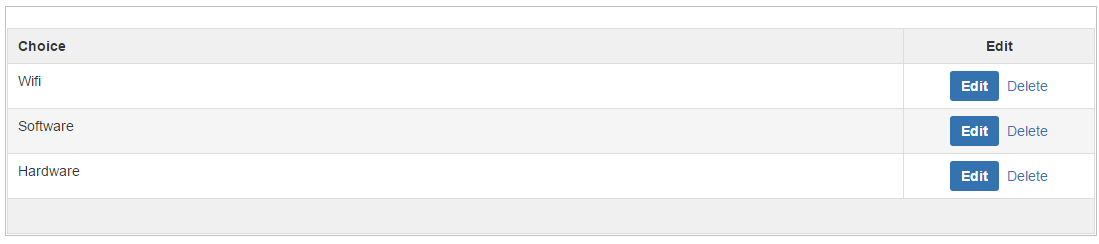
Let's say we have these options in form nr.1
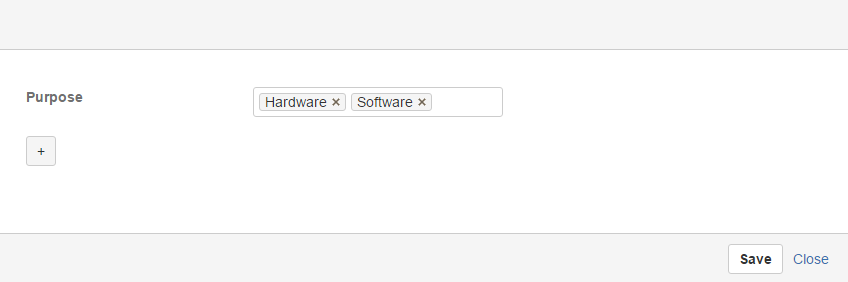
These values are available as dropdown items in the form nr.2
If we want to show the "labels" of the "choice" field (form nr.1) on the ListView which is configured to show values of form nr.2
And we want these values to be shown as
{"value":"Hardware"},{"value":"Software"}
Something, JIRA expects for multi-select fields
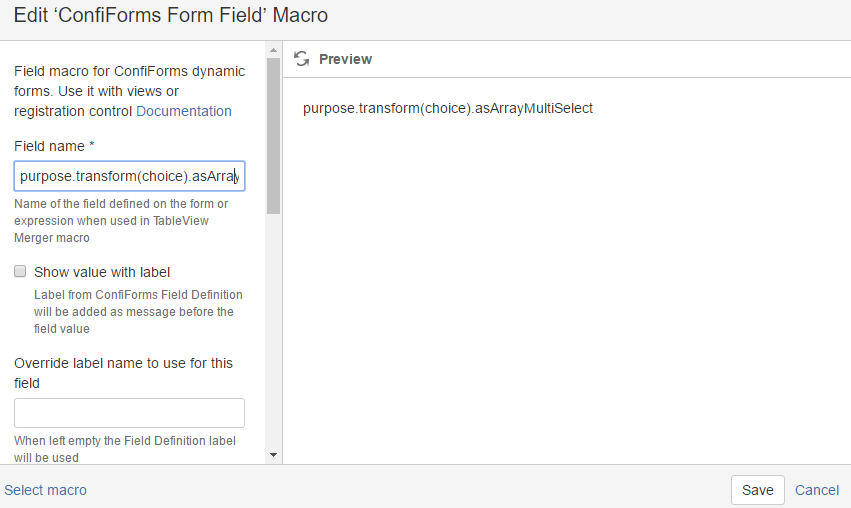
We will need to put the following expression into the field name
or, alternatively, if we need it without any styling and pure text value
[entry.purpose.transform(choice).asArrayMultiSelect]
This translates into the following:
- Take the value of field "purpose" (form nr.2)
- Apply transform function on the field "choice" (this is already a form nr.1, as field purpose is a smart field and it references values in another form)
- Apply another function (asArrayMultiSelect) on the values
Which will give us the result we need.
There is no limits on a number of functions you can chain, and there is no limits on the depth of the references to another forms (can navigate as much as you need)
More on Virtual functions here