Playground and DEMO space
This is a playground and demo space for ConfiForms and ConfiDoc addons developed and supported by Vertuna LLC
Most pages provide a storage format for the demo, so you can use the free add-on from Atlassian Confluence Source Editor to import this configuration into your Confluence and see it in action
To import examples from the storage format on Confluence Cloud please see this page
Please note, all the examples here are provided without any obligation and may or may not be incomplete or may have bugs, and we provide NO SUPPORT for these examples and demos.
This page demonstrates how to use ConfiForms REST API with a bit of custom scripting to enable quick feedback form
We have a very simple form
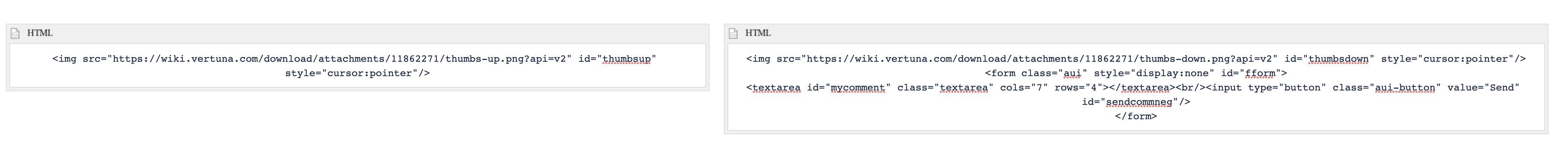
With little bot of scripting to build custom UI for ConfiForms form
 | 
|
And some glueing code to link these parts together. See storage format below for the complete solution
Storage format for the solution
<ac:structured-macro ac:macro-id="016628d1-7649-46d0-9da1-738e6db4ef84" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">feedbackForm1</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="14193c01-7a5a-4de2-9301-c197f531d755" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">feedback</ac:parameter>
<ac:parameter ac:name="fieldLabel">Feedback</ac:parameter>
<ac:parameter ac:name="values">good</ac:parameter>
<ac:parameter ac:name="extras">bad</ac:parameter>
<ac:parameter ac:name="type">checkbox</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="bf9647d3-e1ef-4774-a87d-b2f53bc1497b" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">comment</ac:parameter>
<ac:parameter ac:name="fieldLabel">Comment</ac:parameter>
<ac:parameter ac:name="type">textarea</ac:parameter>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<table style="width: 100.0%;border: 0;">
<tbody>
<tr>
<td style="text-align: center;border: 0;">
<ac:structured-macro ac:macro-id="86a09ce9-422e-4bbd-9cd6-b74fafd4f9a1" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<img src="https://wiki.vertuna.com/download/attachments/11862271/thumbs-up.png?api=v2" id="thumbsup" style="cursor:pointer"/>]]></ac:plain-text-body>
</ac:structured-macro>
</td>
<td style="text-align: center;border: 0;">
<ac:structured-macro ac:macro-id="fe93e240-e8d2-4e97-b73b-3a271c12cefa" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<img src="https://wiki.vertuna.com/download/attachments/11862271/thumbs-down.png?api=v2" id="thumbsdown" style="cursor:pointer"/>
<form class="aui" style="display:none" id="fform">
<textarea id="mycomment" class="textarea" cols="7" rows="4"></textarea><br/><input type="button" class="aui-button" value="Send" id="sendcommneg"/>
</form>]]></ac:plain-text-body>
</ac:structured-macro>
</td>
</tr>
</tbody>
</table>
<ac:structured-macro ac:macro-id="a6aa6358-866e-432e-8a1e-c900fb56b0ce" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<script type="text/javascript">
AJS.toInit(function() {
AJS.$('#thumbsup').click(function(){
AJS.$.ajax({
url: 'https://wiki.vertuna.com/ajax/confiforms/rest/save.action?pageId=11862271&f=feedbackForm1&feedback=true',
type: "GET",
success: function (data) {
AJS.$('#thankumsg1').show();
window.setTimeout(function () {
AJS.$("#thankumsg1").fadeOut("slow");
}, 2000);
}
});
});
AJS.$('#thumbsdown').click(function(){
AJS.$('#fform').show();
AJS.$('#mycomment').focus();
});
AJS.$('#sendcommneg').click(function(){
AJS.$('#fform').hide();
AJS.$.ajax({
url: 'https://wiki.vertuna.com/ajax/confiforms/rest/save.action?pageId=11862271&f=feedbackForm1&feedback=false&comment=' + AJS.$('#mycomment').val() ,
type: "GET",
success: function (data) {
AJS.$('#thankumsg1').show();
window.setTimeout(function () {
AJS.$("#thankumsg1").fadeOut("slow");
}, 2000);
}
});
});
});
</script>
<div id="thankumsg1" style=" display:none">
<div class="aui-message aui-message-info closeable shadowed success">
<p>Thank you for your feedback</p>
</div>
</div>]]></ac:plain-text-body>
</ac:structured-macro>
<p> </p>
<p> </p>