Playground and DEMO space
This is a playground and demo space for ConfiForms and ConfiDoc addons developed and supported by Vertuna LLC
Most pages provide a storage format for the demo, so you can use the free add-on from Atlassian Confluence Source Editor to import this configuration into your Confluence and see it in action
To import examples from the storage format on Confluence Cloud please see this page
Please note, all the examples here are provided without any obligation and may or may not be incomplete or may have bugs, and we provide NO SUPPORT for these examples and demos.
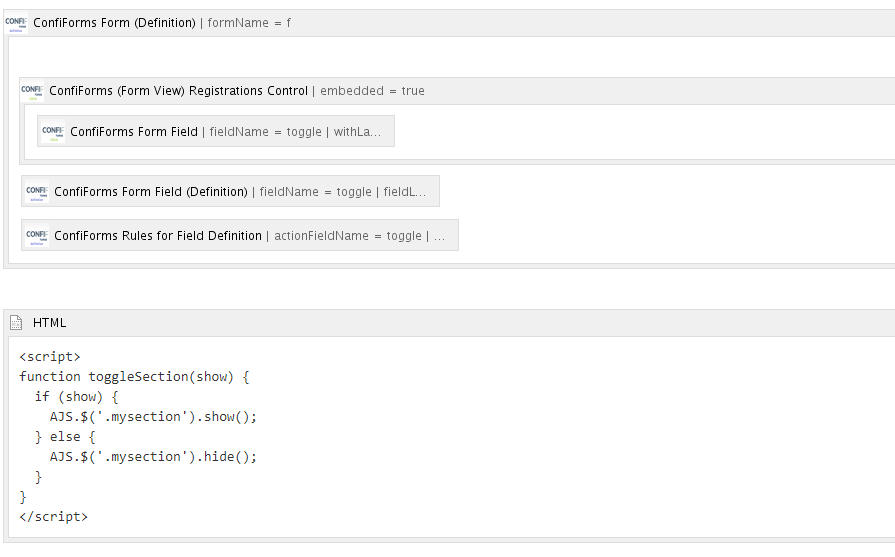
A form with ConfiForms Field Definition Rule to show and hide the section (div) on the page
Screenshot from the Confluence editor
Storage format for the solution
<ac:structured-macro ac:macro-id="450f2bd8-54a0-4092-acb6-f24962478c6f" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">f1</ac:parameter>
<ac:rich-text-body>
<ac:structured-macro ac:macro-id="5ac062fc-45d4-43c3-b558-d4286911aeca" ac:name="confiform-entry-register" ac:schema-version="1">
<ac:parameter ac:name="embedded">true</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="8e131578-8f87-43d6-b247-e434579cf3b0" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">toggle</ac:parameter>
<ac:parameter ac:name="withLabel">true</ac:parameter>
</ac:structured-macro>
</p>
<div class="confluence-information-macro confluence-information-macro-warning mysection" style="display: none;">
<p class="title">Hello there</p>
<span class="aui-icon aui-icon-small aui-iconfont-error confluence-information-macro-icon"> </span>
<div class="confluence-information-macro-body">
<p>Have fun with ConfiForms</p>
</div>
</div>
</ac:rich-text-body>
</ac:structured-macro>
<p>
<ac:structured-macro ac:macro-id="2b3465a3-a546-4e67-a164-4a0eeb562316" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">toggle</ac:parameter>
<ac:parameter ac:name="fieldLabel">Toggle me</ac:parameter>
<ac:parameter ac:name="type">checkbox</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="cf0a3f2d-7789-45e6-b68a-ce5807760529" ac:name="confiform-field-definition-rules" ac:schema-version="1">
<ac:parameter ac:name="values">toggleSection([entry.toggle]);</ac:parameter>
<ac:parameter ac:name="action">Run custom JavaScript</ac:parameter>
<ac:parameter ac:name="onUserActionOnly">true</ac:parameter>
<ac:parameter ac:name="actionFieldName">toggle</ac:parameter>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<ac:structured-macro ac:macro-id="9d95f2e0-7daa-4a1b-9b26-2988d48447e3" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<script>
function toggleSection(show) {
if (show) {
AJS.$('.mysection').show();
} else {
AJS.$('.mysection').hide();
}
}
</script>]]></ac:plain-text-body>
</ac:structured-macro>