| Info | ||
|---|---|---|
|
We at Vertuna LLC, live, eat and breath data entry forms, we just love to build forms to quickly collect user opinions and feedback. And we love Atlassian products, so we have built, and continue to build, the best forms add-on for app for Confluence available on Atlassian Marketplace called - ConfiForms, Data entry forms and workflows.
...
An example of how ongoing feedback is collected at Heathrow Airport [Source]
Looks familiar?
OK, in our case it will look a little bit different and will be something like this
...
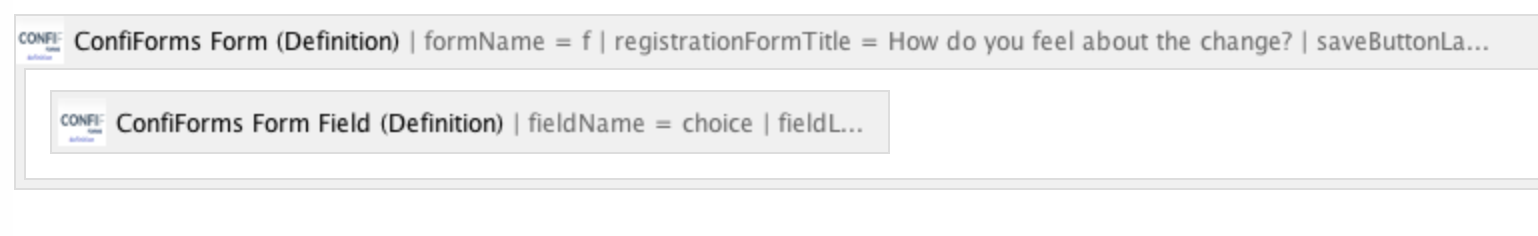
In Confluence editor this would look like this:
[---- HOW the form looks in Confluence Editor ---- ]
| ConfiForms Form Definition | ||||||
|---|---|---|---|---|---|---|
| ||||||
...
| overrideSaveButtonLabel | Share |
|---|---|
| embedded | true |
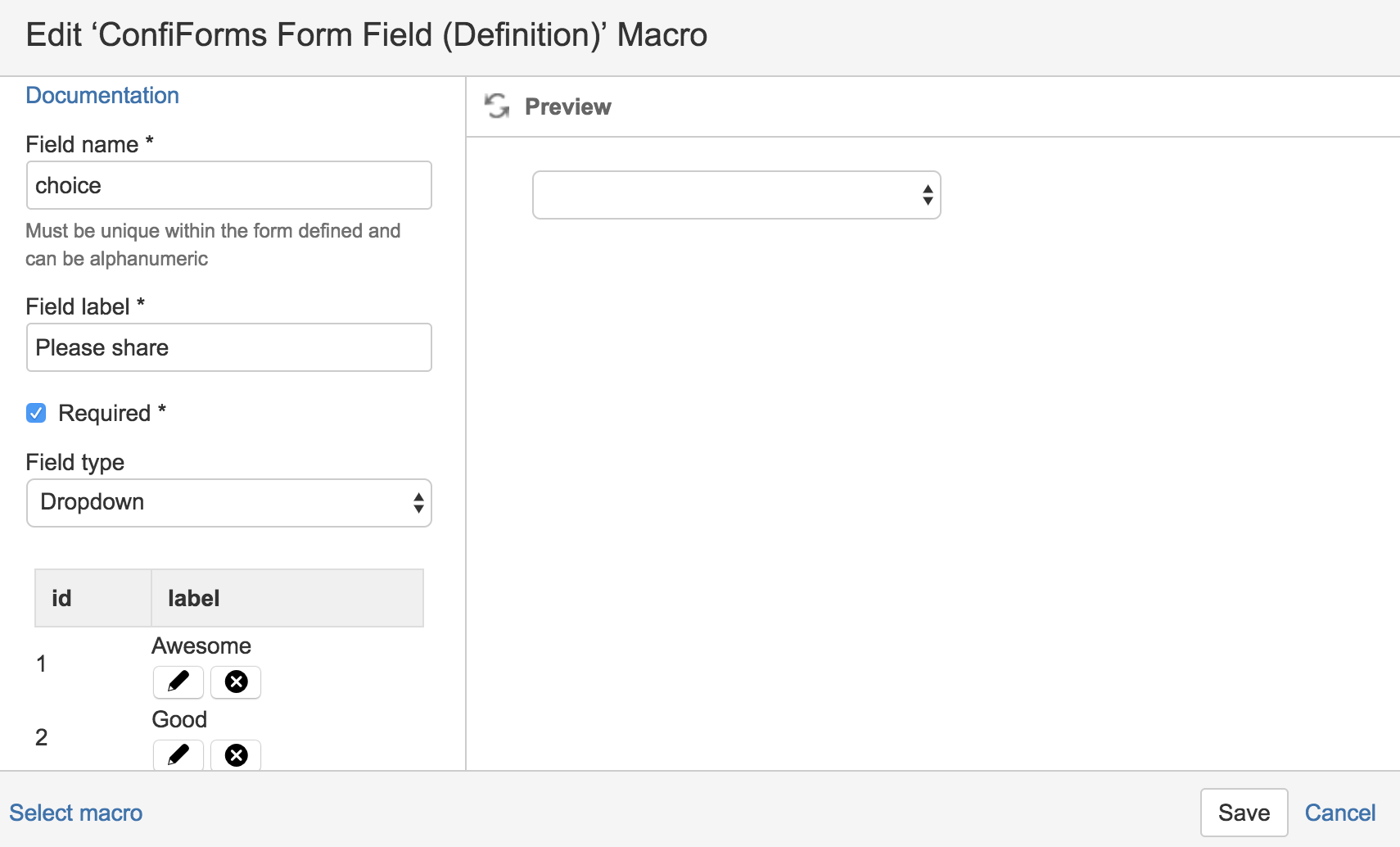
And the choice field configured as something like this
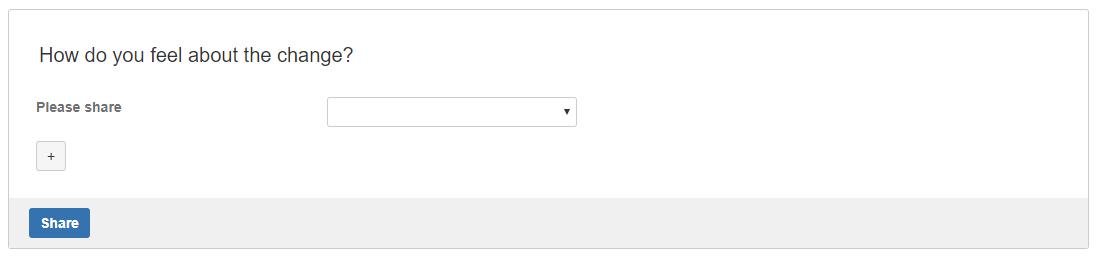
We can add a default FormView, but it is rather boring, as you can see below
[---- Adding FormView and showing it in rendered view ---- ]
We want something more sexy and user engaging. So, we will build a user macro with icons and a little bit of scripting to glue the things together.
When a form is used by an authenticated user then this information is stored in the createdBy field, as ConfiForms has some metadata fields stored with each record (even when you have defined just one field, as we did in this example)
When a form is used by anonymous users the createdBy field is left blank
Each image has a custom "onClick" handler and invokes ConfiForms REST API to create new record in the form
The code, the handler invokes, looks something like this:
| Code Block |
|---|
// mychoice is the value (ID) for each option in "choice" field
function leaveFeedback(mychoice) {
AJS.$.ajax({
url: 'https://wiki.vertuna.com/ajax/confiforms/rest/save.action?pageId=16646199&f=f&choice=' + mychoice,
type: "GET",
success: function (data) {
// here we need to tell we received the feedback
}
});
}
|
See more complete example on how to setup the handlers with scripting here: Custom feedback form with ConfiForms and some JavaScript
You can also see the form in action and user macro created for you
| Children Display |
|---|
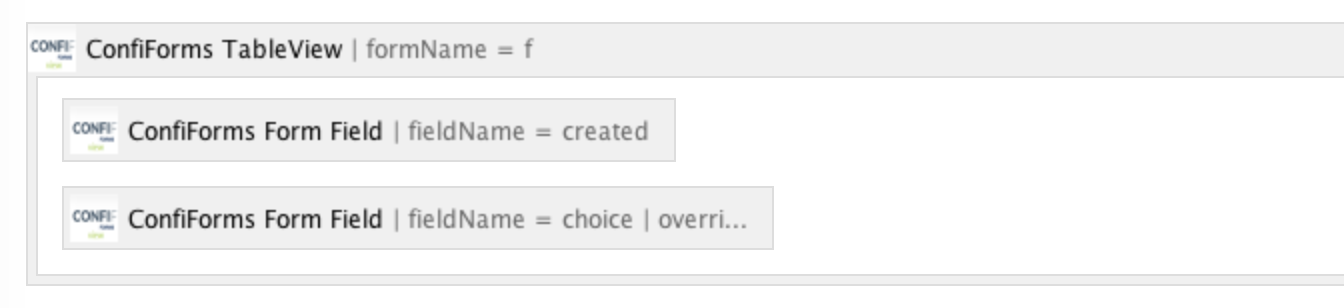
What is good about ConfiForms is that you can use and re-use the defined form on multiple pages, as well as build the "views" around the stored data where you want. Let's build the table over the stored data, we will show the metadata field created with the feedback given
This is as simple as this, thanks to ConfiForms TableView macro
And the result would be something like this
Created | User feedback |
|---|---|
| Oct 06, 2017 16:06 | Awesome |
| Oct 06, 2017 16:06 | Could be better |
| Oct 06, 2017 16:06 | WTF!? |
| Oct 06, 2017 16:06 | Good |
| Oct 06, 2017 16:06 | Awesome |
| Oct 06, 2017 16:06 | Could be better |
| Oct 06, 2017 16:06 | Awesome |
Of course we can add some styling to the table, and can show other fields stored (like the mentuioned earlier createdBy metadata field) or with modifying the form definition a little bit further we can collect some system environment data, see notes on the bottom of this page.
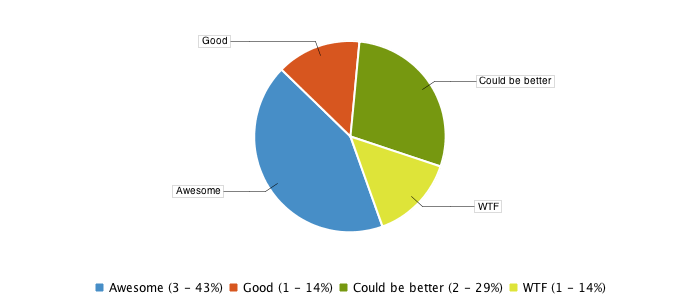
Also, to have a good overview of the data stored we will make a simple report using Confluence built in chart macro and will group the choices made by our users and present the aggregated data as a pie chart
Awesome | Good | Could be better | WTF |
|---|---|---|---|
| 3 | 1 | 2 | 1 |
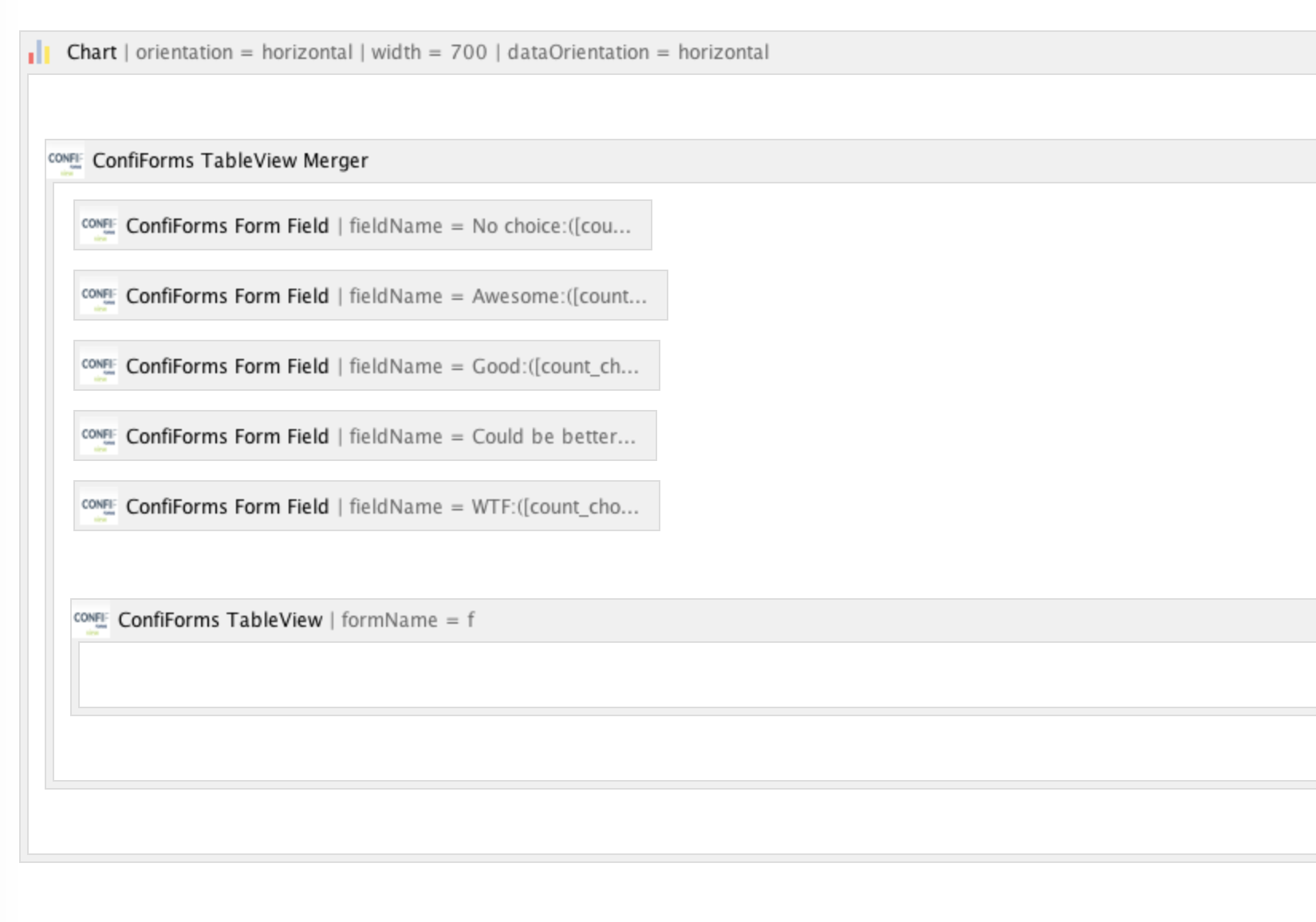
All in real time, rendering the chart based on the data stored, by using ConfiForms Table View Merger macro together with Confluence Chart macro
We can add some invisible to user feature that will helps us to understand more about the users and where the feedback has been actually given.
- We can add a ConfiForms Field Definition of type "IP" to track the IP addresses of the users (if that is what you want)
- We can add a ConfiForms Field Definition of type "Autopage" to track automatically where the feedback has been given. Remember that you can define the form once and then use it anywhere in your Confluence, on any page / blogpost. So, it might be interesting to know where the feedback was actually given
All these fields are not visible to end-users but enable better visibility over the data we collect.Quickfeedback