This tutorial is a bit advanced and requires you to understand some basic scripting concepts and be familiar with JavaScript and understand what REST APIs are |
|
We will create OWN interface for ConfiForms form with own images and totally the way we want.
Here, we build a custom feedback form, with just 2 images

Thumbs up and thumbs down to capture user's feedback
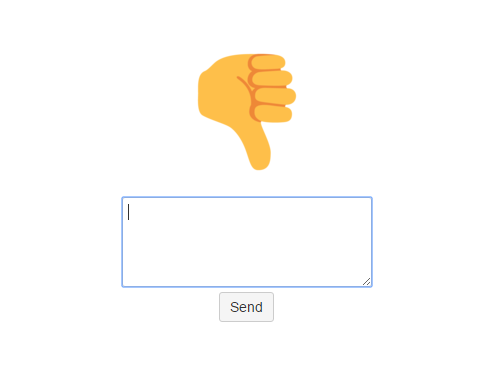
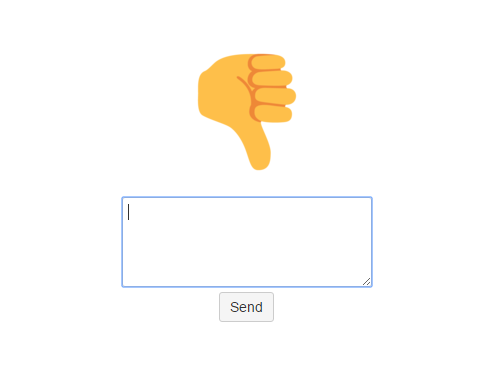
When a user clicks on "thumbs down" image then a textarea with an opportunity to provide some feedback text is given

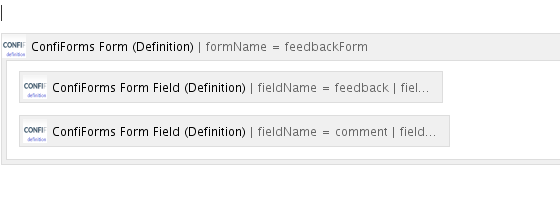
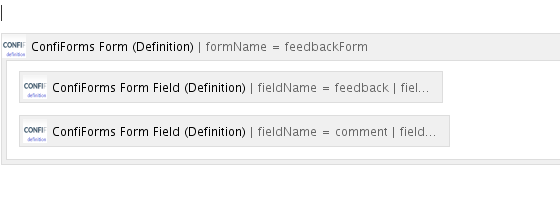
To support this, we have a ConfiForms Form configured as follows:

Just 2 fields:
- feedback field of type "checkbox" to store "true/false" for the feedback give
- comment field of type "textarea" to hold the comment text a user might give when "thumbs down" image is clicked
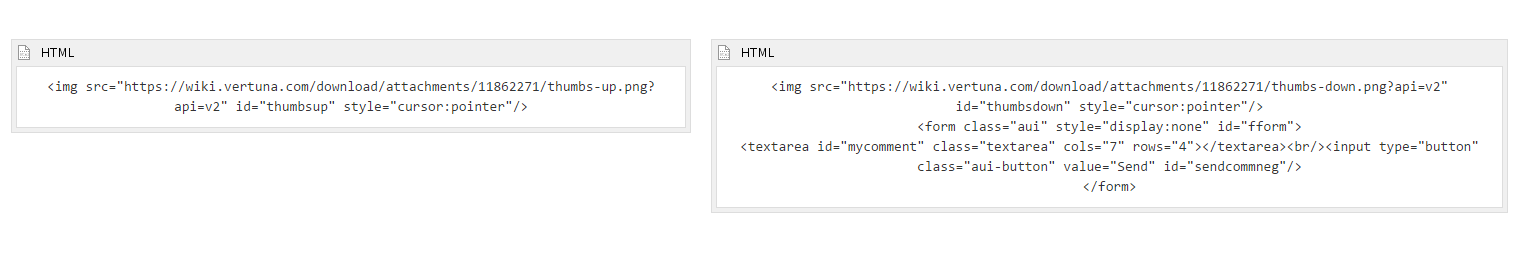
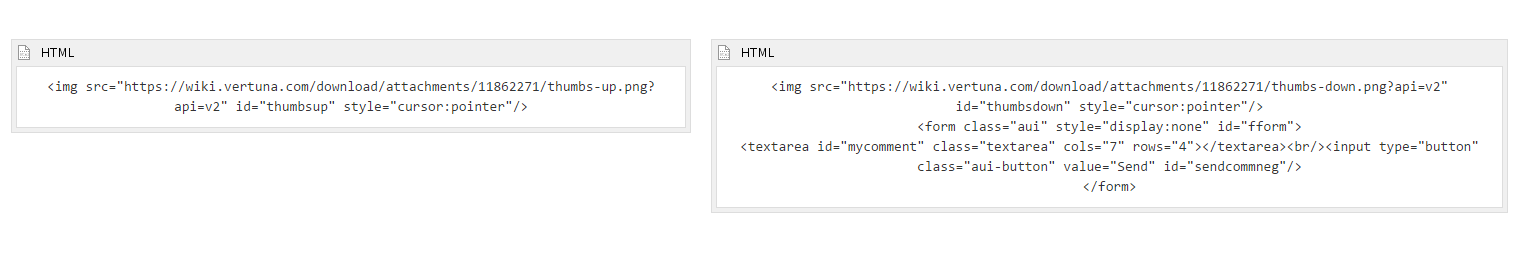
This is how we added "thumbs up" and "thumbs down" icons to the page

So, it is a custom HTML with some markup, left side is just an image and on the right side we have an image and a form with a field to type a comment
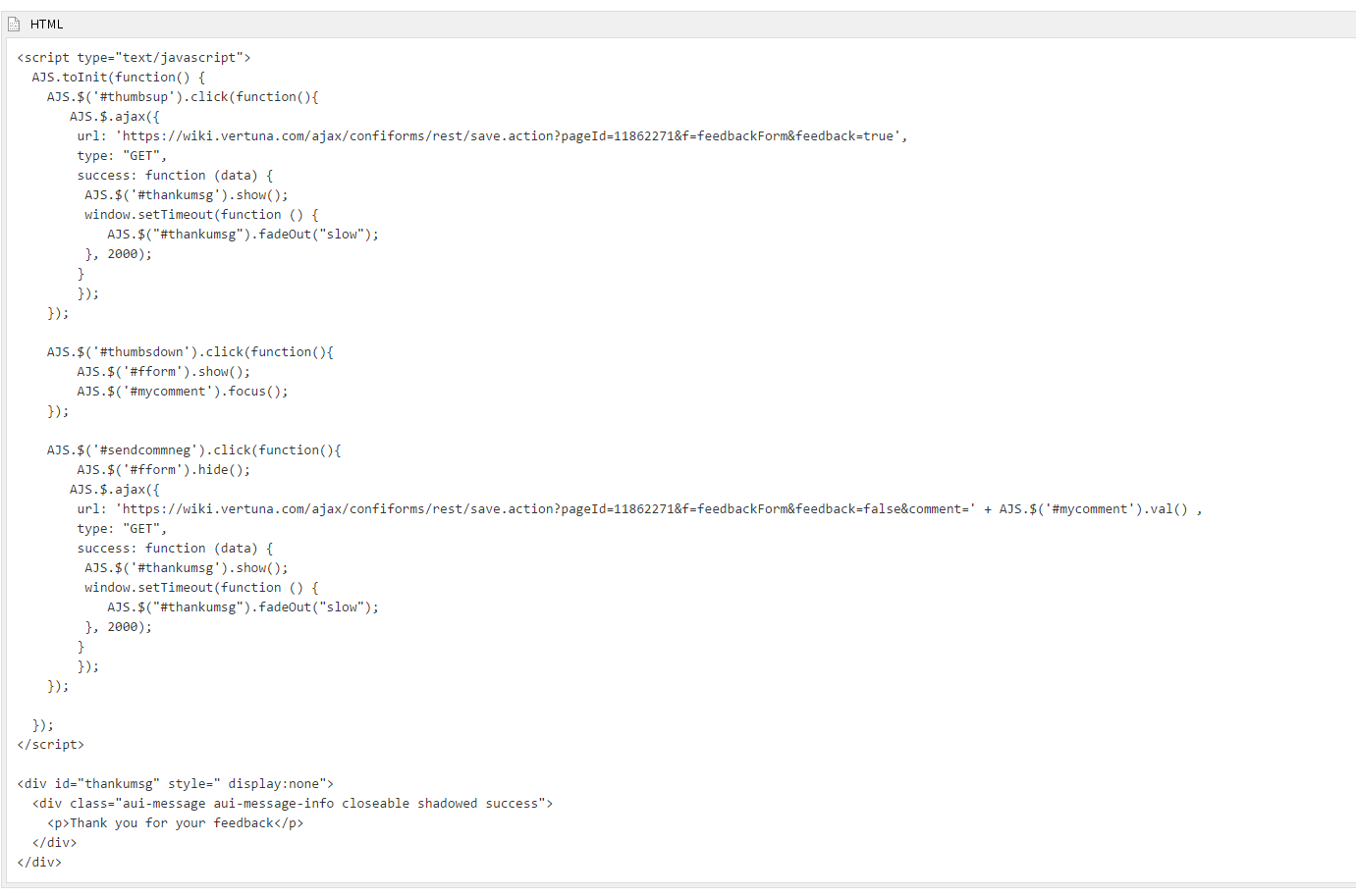
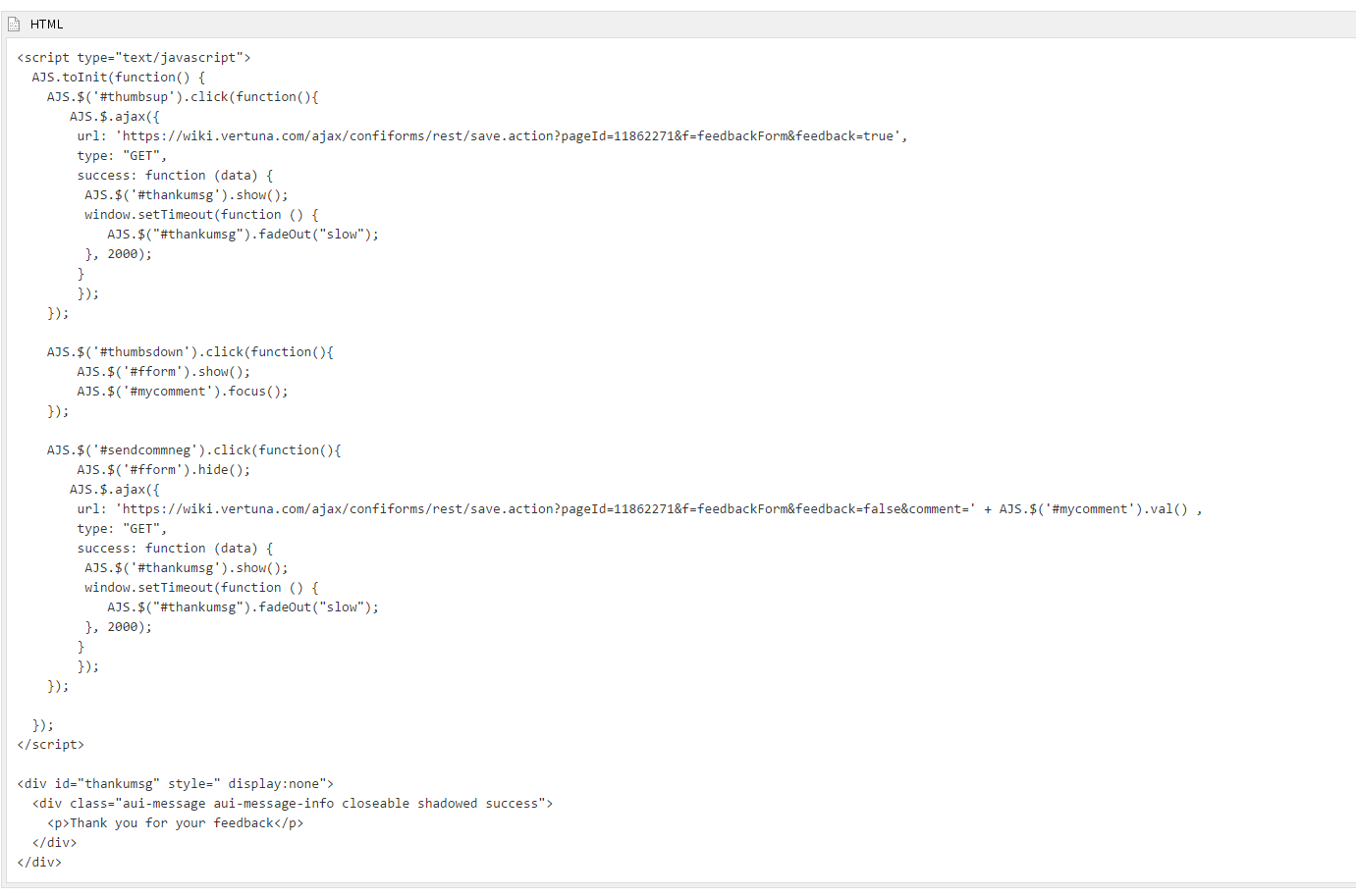
All the stuff is done with a javascript and ConfiForms REST API

Basically, we add "on click" handlers to images, and use ConfiForms RESt API to insert a record into a corresponding form.
Code is duplicated for each image handler for clarity
Full storage format could be found below:
<ac:structured-macro ac:macro-id="016628d1-7649-46d0-9da1-738e6db4ef84" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">feedbackForm</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="bb62ec88-0a19-4c2f-a2a2-a041c9522d75" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">feedback</ac:parameter>
<ac:parameter ac:name="fieldLabel">Feedback</ac:parameter>
<ac:parameter ac:name="values">good</ac:parameter>
<ac:parameter ac:name="extras">bad</ac:parameter>
<ac:parameter ac:name="type">checkbox</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="ce3fc87c-b3fd-457f-b7ae-cb050165be62" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">comment</ac:parameter>
<ac:parameter ac:name="fieldLabel">Comment</ac:parameter>
<ac:parameter ac:name="type">textarea</ac:parameter>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<table style="width: 100.0%;border: 0;">
<tbody>
<tr>
<td style="text-align: center;border: 0;">
<ac:structured-macro ac:macro-id="86a09ce9-422e-4bbd-9cd6-b74fafd4f9a1" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<img src="https://wiki.vertuna.com/download/attachments/11862271/thumbs-up.png?api=v2" id="thumbsup" style="cursor:pointer"/>]]></ac:plain-text-body>
</ac:structured-macro>
</td>
<td style="text-align: center;border: 0;">
<ac:structured-macro ac:macro-id="fe93e240-e8d2-4e97-b73b-3a271c12cefa" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<img src="https://wiki.vertuna.com/download/attachments/11862271/thumbs-down.png?api=v2" id="thumbsdown" style="cursor:pointer"/>
<form class="aui" style="display:none" id="fform">
<textarea id="mycomment" class="textarea" cols="7" rows="4"></textarea><br/><input type="button" class="aui-button" value="Send" id="sendcommneg"/>
</form>]]></ac:plain-text-body>
</ac:structured-macro>
</td>
</tr>
</tbody>
</table>
<ac:structured-macro ac:macro-id="a6aa6358-866e-432e-8a1e-c900fb56b0ce" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<script type="text/javascript">
AJS.toInit(function() {
AJS.$('#thumbsup').click(function(){
AJS.$.ajax({
url: 'https://wiki.vertuna.com/ajax/confiforms/rest/save.action?pageId=11862271&f=feedbackForm&feedback=true',
type: "GET",
success: function (data) {
AJS.$('#thankumsg').show();
window.setTimeout(function () {
AJS.$("#thankumsg").fadeOut("slow");
}, 2000);
}
});
});
AJS.$('#thumbsdown').click(function(){
AJS.$('#fform').show();
AJS.$('#mycomment').focus();
});
AJS.$('#sendcommneg').click(function(){
AJS.$('#fform').hide();
AJS.$.ajax({
url: 'https://wiki.vertuna.com/ajax/confiforms/rest/save.action?pageId=11862271&f=feedbackForm&feedback=false&comment=' + AJS.$('#mycomment').val() ,
type: "GET",
success: function (data) {
AJS.$('#thankumsg').show();
window.setTimeout(function () {
AJS.$("#thankumsg").fadeOut("slow");
}, 2000);
}
});
});
});
</script>
<div id="thankumsg" style=" display:none">
<div class="aui-message aui-message-info closeable shadowed success">
<p>Thank you for your feedback</p>
</div>
</div>]]></ac:plain-text-body>
</ac:structured-macro>
<p> </p>
<p> </p>
|
|