|
<script>
function showSaveButton(){
AJS.$('button.save-cf-btn').show();
}
function hideSaveButton(){
AJS.$('button.save-cf-btn').hide();
}
</script> |
When you click on "Confirm" a Save button will appear
|
Done with the help of this Javascript
<script>
function showSaveButton(){
AJS.$('button.save-cf-btn').show();
}
function hideSaveButton(){
AJS.$('button.save-cf-btn').hide();
}
</script>
|
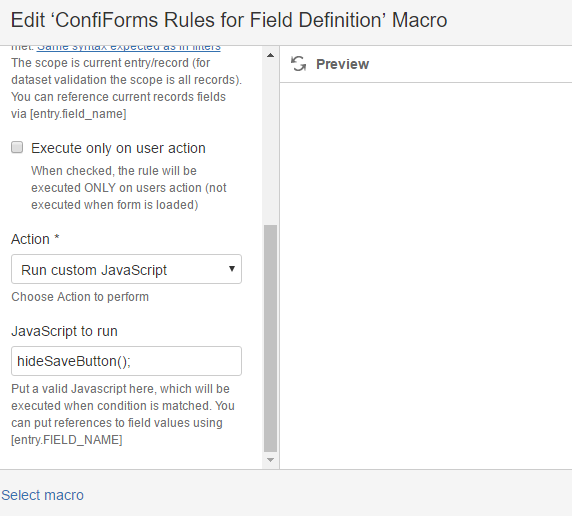
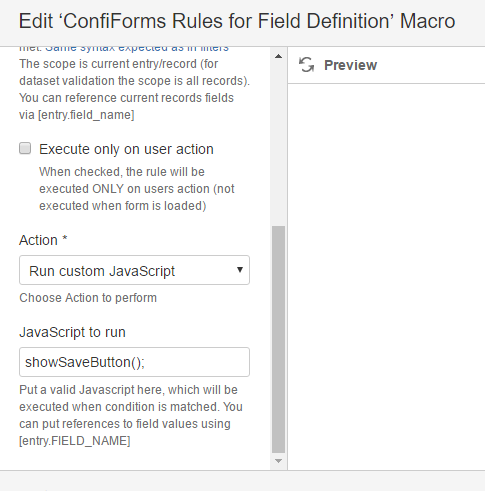
and 2 field definition rules:
Set on field "confirm" and Condition is set to
confirm:true |

Another rule
Set on field "confirm" and Condition is set to
confirm:false |