This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
In this tutorial you will learn how to use new field type: captcha, to secure the inputs for your feedback forms.
Especially useful on Confluence installations with anonymous access enabled
Let's start with form definition, as usual.
We will have 3 fields:
- field of type text to capture user emails
- textarea to get a feedback message content
- captcha field to prevent automatic submissions and spam
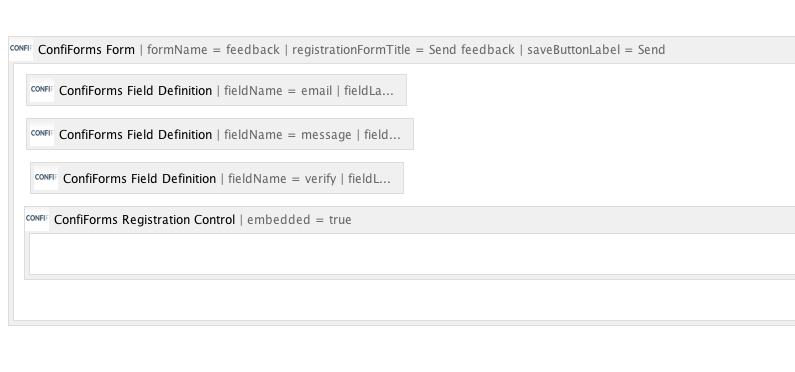
Here is how the form definition looks like in the Confluence editor
And here is the storage format for the form
<ac:structured-macro ac:macro-id="9b5ae7a8-100d-40a5-84e5-aeefa59f2715" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">feedback</ac:parameter>
<ac:parameter ac:name="saveButtonLabel">Send</ac:parameter>
<ac:parameter ac:name="registrationFormTitle">Send feedback</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="815a3b1c-2858-49f9-98cb-7975f2650011" ac:name="confiform-field-definition"
ac:schema-version="1">
<ac:parameter ac:name="fieldName">email</ac:parameter>
<ac:parameter ac:name="fieldLabel">Email</ac:parameter>
<ac:parameter ac:name="validationMessage">Please provide a valid email address</ac:parameter>
<ac:parameter ac:name="type">text</ac:parameter>
<ac:parameter ac:name="required">true</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="d92cdeae-d27b-4e58-8673-fd278f2ac95b" ac:name="confiform-field-definition"
ac:schema-version="1">
<ac:parameter ac:name="fieldName">message</ac:parameter>
<ac:parameter ac:name="fieldLabel">Message</ac:parameter>
<ac:parameter ac:name="type">textarea</ac:parameter>
<ac:parameter ac:name="required">true</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="b5121c80-5d7a-4626-abed-74b4c4658909" ac:name="confiform-field-definition"
ac:schema-version="1">
<ac:parameter ac:name="fieldName">verify</ac:parameter>
<ac:parameter ac:name="fieldLabel">Captcha</ac:parameter>
<ac:parameter ac:name="fieldDescription">Please type a verification letters into the field above</ac:parameter>
<ac:parameter ac:name="type">captcha</ac:parameter>
<ac:parameter ac:name="required">true</ac:parameter>
</ac:structured-macro>
<ac:structured-macro ac:macro-id="2a99ebf9-b8ee-4df1-bdc6-abdb477ab5df" ac:name="confiform-entry-register"
ac:schema-version="1">
<ac:parameter ac:name="embedded">true</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body>
<p> </p>
</ac:rich-text-body>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
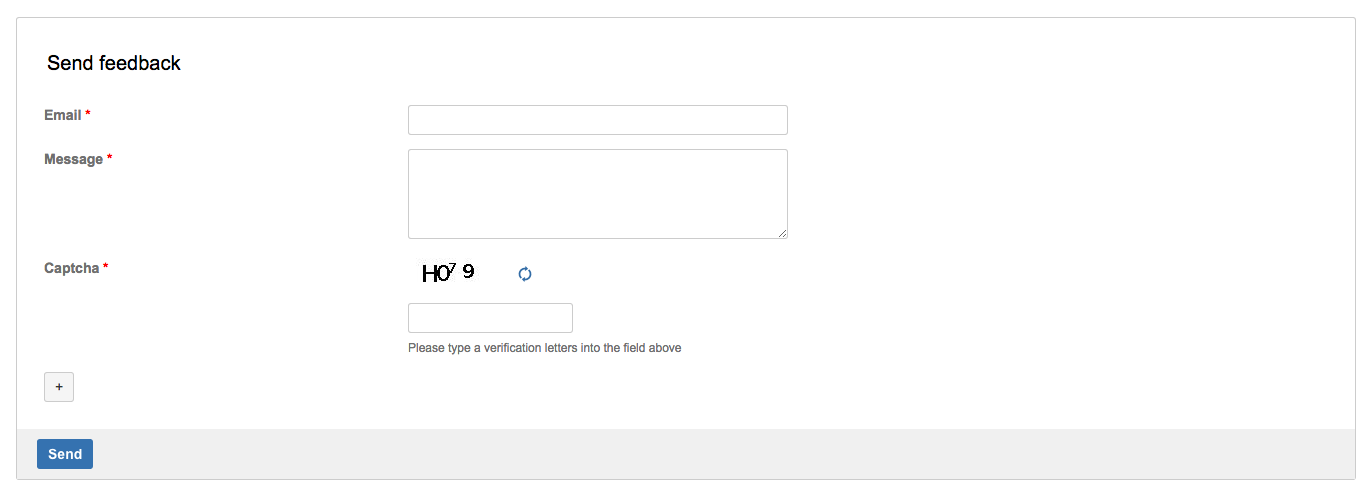
And here is how the form looks like when viewed on the page (we use embedded form here).
Overview
Content Tools