This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
In this tutorial, we will create a Confluence page with IFTTT module and then update the original ConfiForms entry with a page id of a just created page.This tutorial uses the concept of IFTTT results chaining, described here: Advanced integrations with IFTTT macros with ConfiForms
If you are new to ConfiForms, please take a few minutes to read the Basic concepts Guide, or go through the video tutorial on that page.
This tutorial demonstrates how to create a Confluence page using an IFTTT module and then link the original ConfiForms entry to the newly created page. By chaining IFTTT results, you can automate this process, streamlining workflows where page creation and entry linking are essential.
The guide also covers two methods:
- Using a "hidden HTML" field to generate and display the link.
- Using the "Page/BlogPost" field type for more dynamic and user-friendly automation.
Using hidden text and creating links
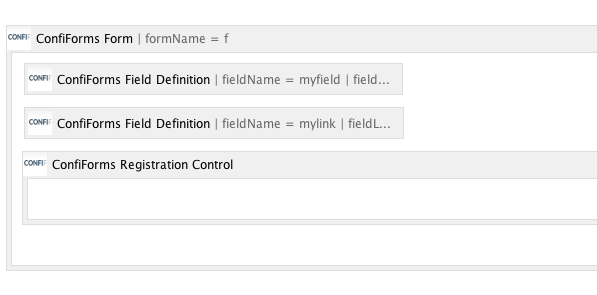
Let's start with a very simple form which contains only 2 fields: one of type text and another of type "hidden HTML" (so it would not be visible on the entry form, but is visible in tables/lists/calendars)
In order to complete the task, we need to have 2 IFTTT macros. Order of placing IFTTTs on the Form is IMPORTANT here. First, should the be one which creates the page and second should be the one that uses the results of the first IFTTT macro execution and updates the original ConfiForms entry
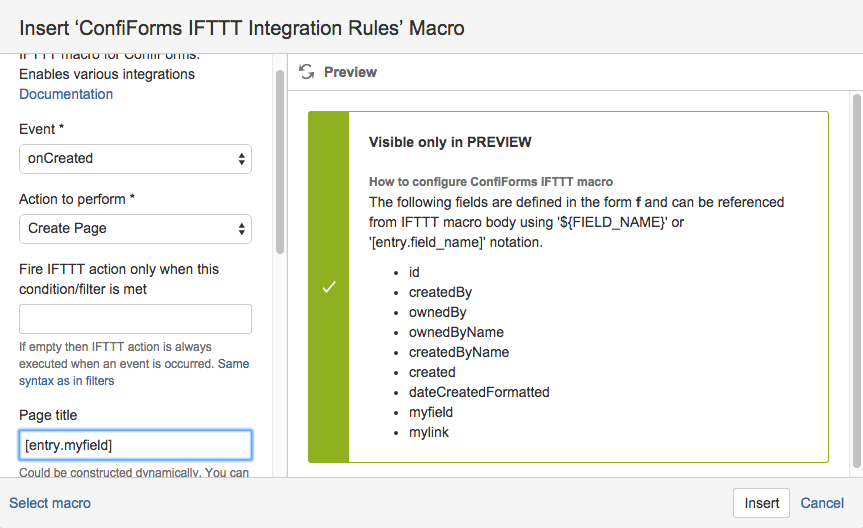
- One to create a page
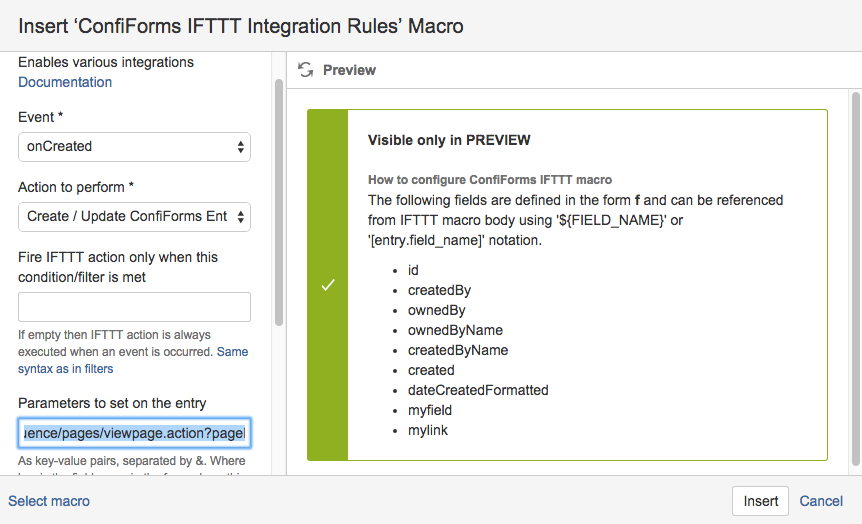
Another to update ConfiForms entry based on the result of first IFTTT macro
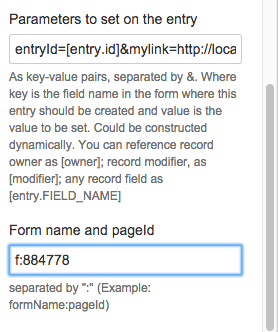
Parameters value is as follows:entryId=[entry.id]&mylink=<a href="http://localhost:1990/confluence/pages/viewpage.action?pageId=${iftttResult_0.id}">${iftttResult_0.displayTitle}</a>
we reference here an id of the page that was just created by the 1st IFTTT macro (this will be replaced in runtime). You can reference any property of the page created, see https://docs.atlassian.com/confluence/latest/com/atlassian/confluence/pages/AbstractPage.html. See Documentation to get details about objects stored in IFTTT results after IFTTT macro execution.- You need also to set the form which you are trying to update
- In our case the form is named "f" and is stored on the page with id "884778"
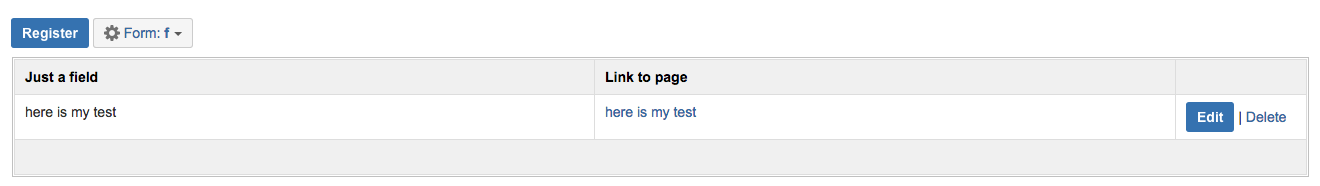
The final page will look like this:
A page with "here is my test" title was created with ConfiForms IFTTT macro when an entry was created and a link to this page was added/updated in the original ConfiForms entry.
Using "Page/BlogPost" field from ConfiForms
Recommended solution
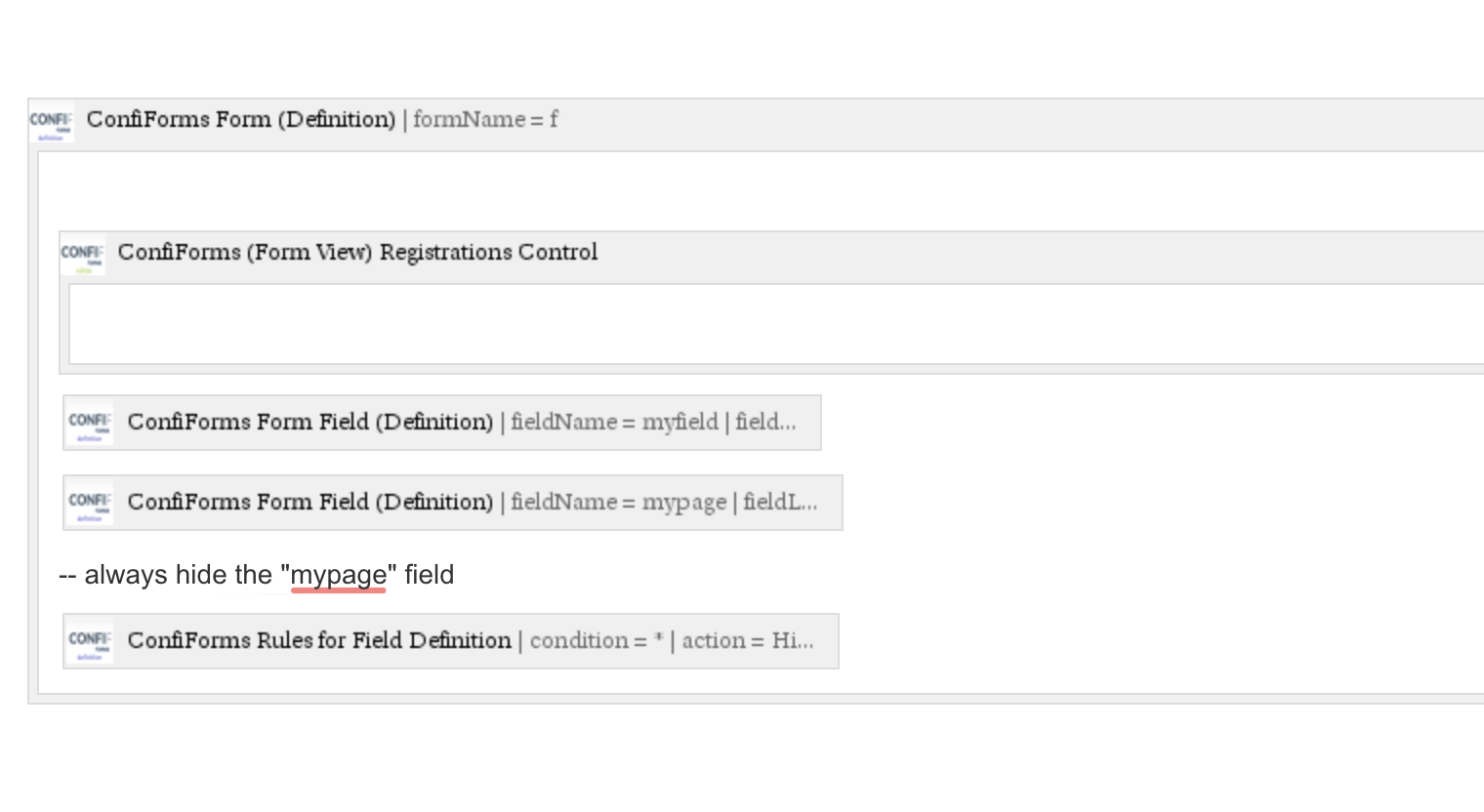
Here, we will have a slightly different form, again with 2 fields, but instead of "mylink" field we will have a field called "mypage" of type "Page/BlogPost"
We will also have a rule to hide the "mypage" field from the input form, as it will be set for us automatically by ConfiForms when the page is created and we don't want to confuse the user, asking for the input they don't have to provide
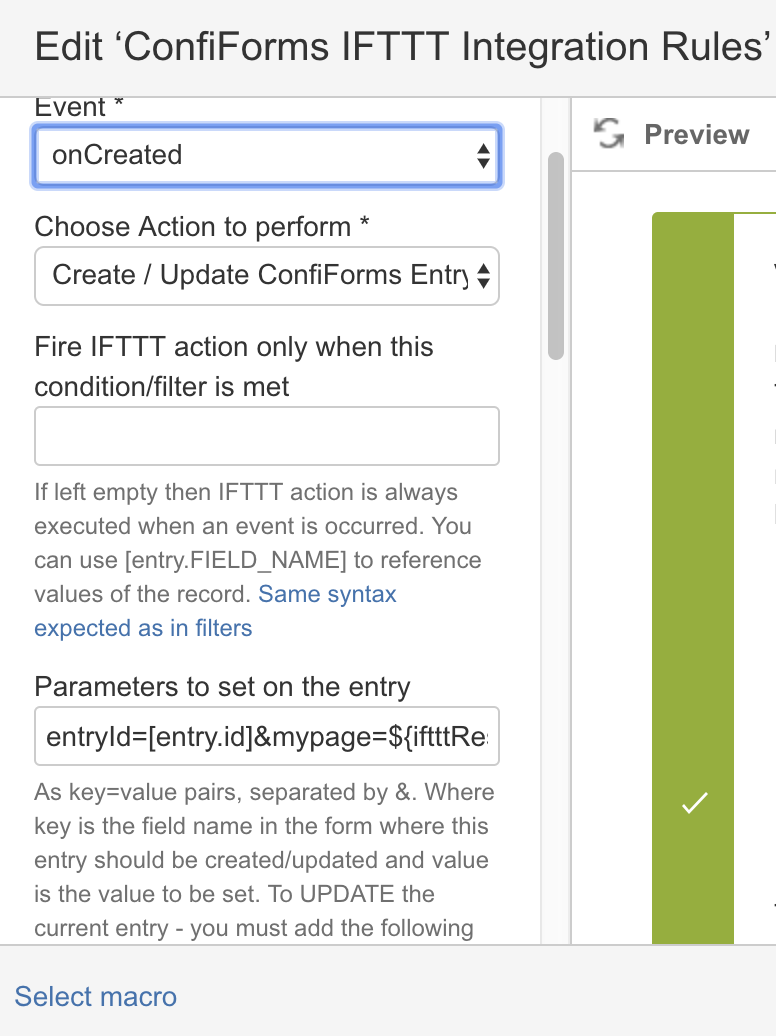
In order to complete the task, we also need to have 2 IFTTT macros. One to create a page and another one to update the ConfiForms entry, but in a slightly different way.
- One to create a page
Another to update ConfiForms entry based on the result of first IFTTT macro
Parameters value is as follows:
entryId=[entry.id]&mypage=[iftttResult_0.id]
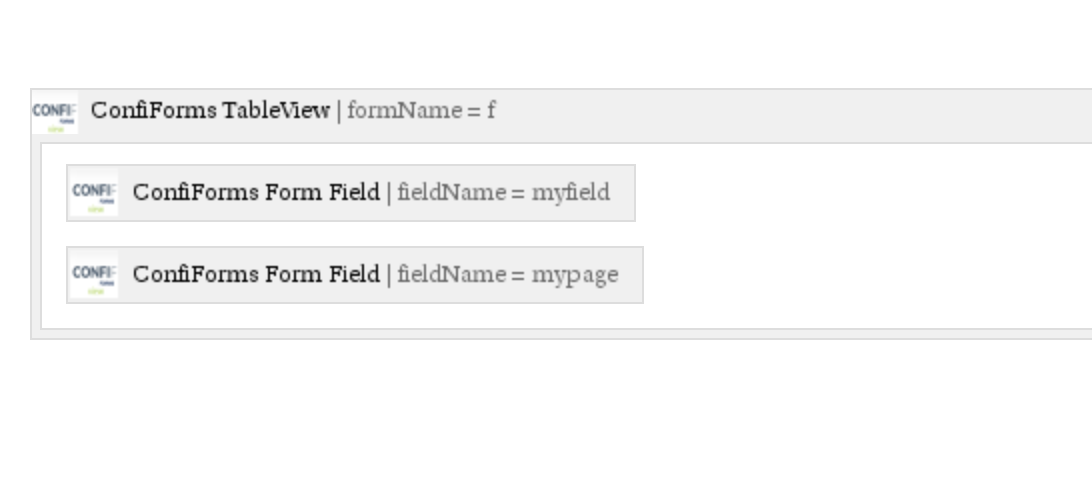
We can show the results in a TableView, for example