This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
In ConfiForms you can set up fields that use JSON based web-services to load it's options
Sometimes JSON structures are logical and easy to use, sometimes they are not (Accessing Insight object properties), and sometimes it is something in-between
For example a recent deprecation and removal of a createmeta service in Jira 9 https://confluence.atlassian.com/jiracore/jira-9-4-rest-api-change-log-1178876796.html#Jira9.4RESTAPIchangelog-9.0 and substitution it with new endpoints returning a "slightly" different structures
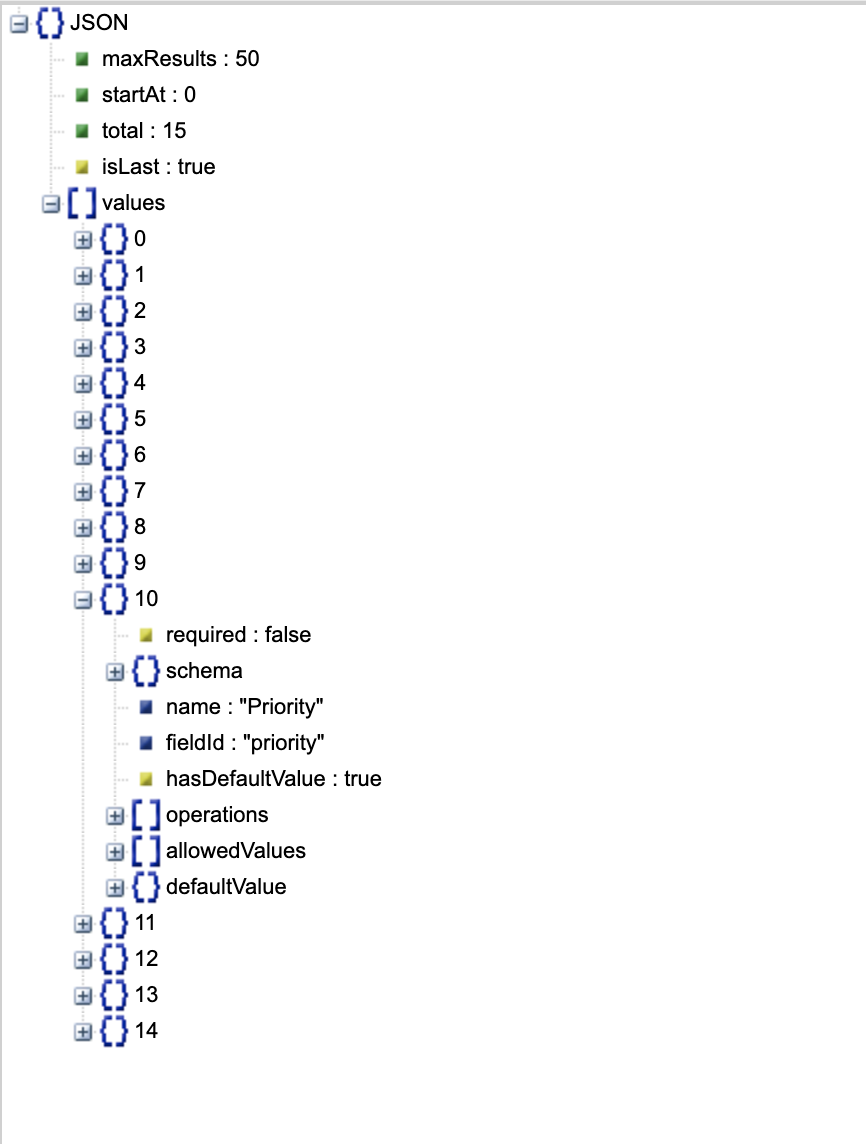
So, the structures returned buy this service is something like this
It is now an array of "values", where each field is an independent object in the array
Now imagine we want to access the values of a "Priority" object and show them as dropdown options in ConfiForms web-service dropdown field
{
"required": false,
"schema": {
"type": "priority",
"system": "priority"
},
"name": "Priority",
"fieldId": "priority",
"hasDefaultValue": true,
"operations": [
"set"
],
"allowedValues": [
{
"self": "http://jira.vertuna.com:8080/rest/api/2/priority/1",
"iconUrl": "http://jira.vertuna.com:8080/images/icons/priorities/highest.svg",
"name": "Highest",
"id": "1"
},
{
"self": "http://jira.vertuna.com:8080/rest/api/2/priority/2",
"iconUrl": "http://jira.vertuna.com:8080/images/icons/priorities/high.svg",
"name": "High",
"id": "2"
},
{
"self": "http://jira.vertuna.com:8080/rest/api/2/priority/3",
"iconUrl": "http://jira.vertuna.com:8080/images/icons/priorities/medium.svg",
"name": "Medium",
"id": "3"
},
{
"self": "http://jira.vertuna.com:8080/rest/api/2/priority/4",
"iconUrl": "http://jira.vertuna.com:8080/images/icons/priorities/low.svg",
"name": "Low",
"id": "4"
},
{
"self": "http://jira.vertuna.com:8080/rest/api/2/priority/5",
"iconUrl": "http://jira.vertuna.com:8080/images/icons/priorities/lowest.svg",
"name": "Lowest",
"id": "5"
}
],
"defaultValue": {
"self": "http://jira.vertuna.com:8080/rest/api/2/priority/3",
"iconUrl": "http://jira.vertuna.com:8080/images/icons/priorities/medium.svg",
"name": "Medium",
"id": "3"
}
}
There are 2 ways to do that
- You can access the field's values by index in the array
- You can access it by field value match
Accessing by the field's values by index in the array
You can see the structure looks like this (we usually use https://jsonviewer.stack.hu/ to visualize that) and the priority's field values are behind the element by index 10
So the "Root to use" in the web-service will look like
values[10].allowedValues
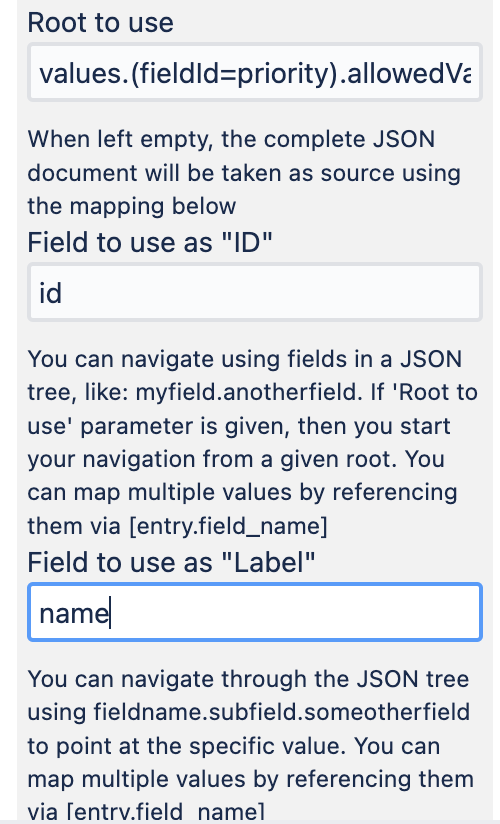
Accessing by the field value match
If accessing it by index does not look like "your thing" - there is another way. You can do it by property value match
Here is how
values.(fieldId=priority).allowedValues
So, it will access the "values" array and will look for objects/elements inside it matching their field "fieldId" against the given value (priority)
Just in case if you are curious on how the complete configuration for a web-service backed dropdown field looks like (backed by Jira 9 (and cloud) new createmeta service - https://docs.atlassian.com/software/jira/docs/api/REST/9.7.1/#api/2/issue-getCreateIssueMetaProjectIssueTypes)