This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
Since ConfiForms version 2.13.9 (Release Notes#Version2.13.9) you can enable Velocity templating for ConfiForms PlainView
This helps you to render a very custom outputs, as for each record rendering you have a shared Velocity Context. Below is an example that renders a custom html table for you
Consider a small form with just 2 fields
- field1 of type text
- field2 of type dropdown
And we want to render a very simple html table out of the data we have stored in our form
Standard TableView output
|
Text field |
Dropdown |
|---|---|
| test | OPTION 1 |
| another row | OPTION 2 |
PlainView output
| Field 1 | Field 2 |
|---|---|
| test | 1 |
| another row | 2 |
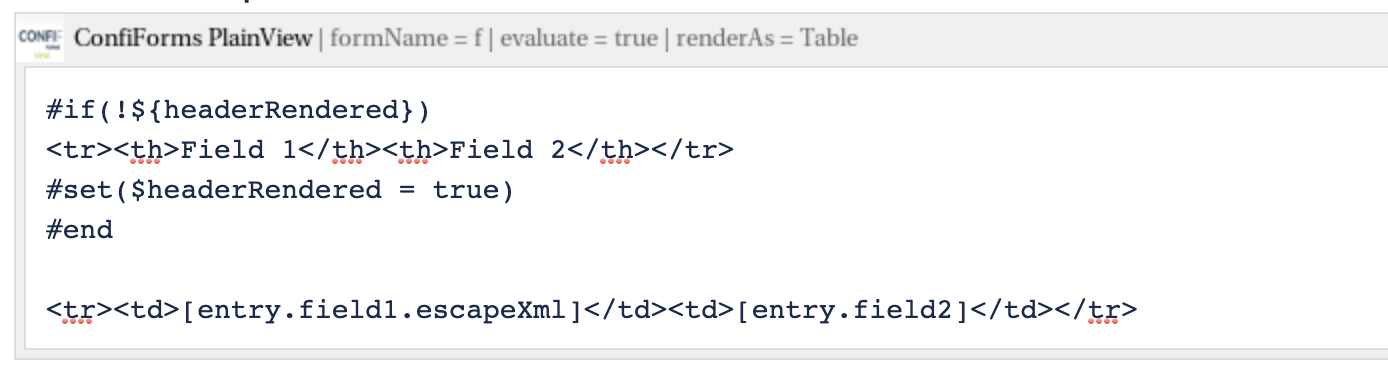
Here is how the PlainView is configured
We selected to render it as a table
Set the macro to support Velocity templating
And placed Velocity template inside it's body. Basically rendering header only once, when "headerRendered" is not set/present
#if(!${headerRendered})
<tr><th>Field 1</th><th>Field 2</th></tr>
#set($headerRendered = true)
#end
<tr><td>[entry.field1.escapeXml]</td><td>[entry.field2]</td></tr>
Overview
Content Tools