This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
In this tutorial you will learn how to use values stored in ConfiForms form in Javascript, directly on your Confluence page.
We will use built-in HTML macro (disabled by default in Confluence), but you can do the same thing using Confluence custom User Macro.
If you are new to ConfiForms, please take a few minutes to read the Basic concepts Guide, or go through the video tutorial on that page.
ConfiForms ListView macro is quite powerful tool, it allows you to have custom layouts for your content and have dynamics of ConfiForms merged together.
This is done as usual by using ConfiForms Field macros and referencing the form fields with styling you need.
But there is more to it. ConfiForms ListView actually supports referencing fields data using the approach used in IFTTT macro or by using a
[entry.fieldname]
notation. And this means we can easily put the values inside the script blocks without ruining it with unnecessary tags.
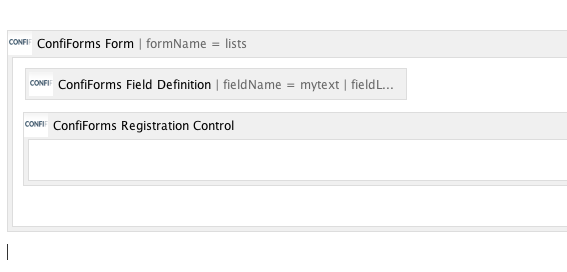
So, we start with simple form definition, will have just one field to store text and will give it a name - mytext
Then we add a simple Javascript function which adds the content to some "div" element
It will add a "msg" to "listsContent" div element and will add it as lozenge (AUI element)
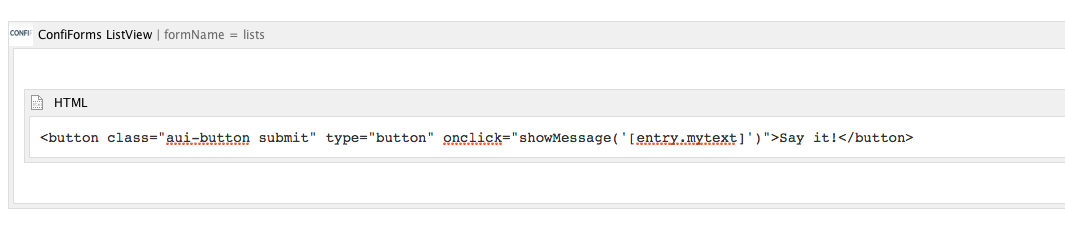
And the last bit is configuration of the ConfiForms ListView together with HTML macro
This renders a button with a click handler to execute the function "showMessage" and the value is taken from the ConfiForms Field named "mytext". See [entry.mytext] bit...
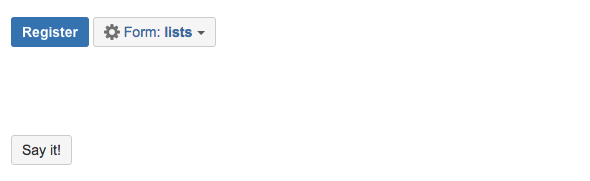
So the end result looks like this: When admin UI is closed and "Say it!" button not pressed
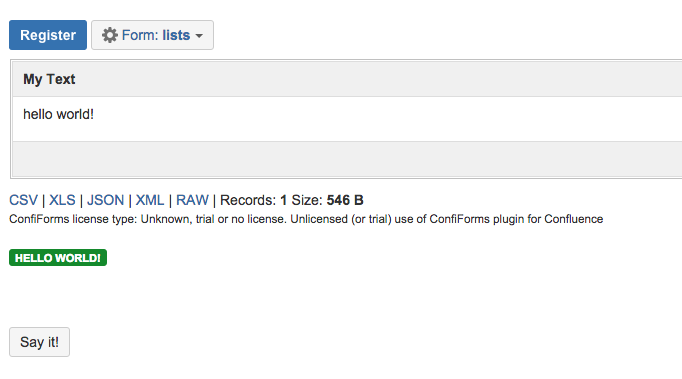
And when Admin UI is opened and "Say it!" button is pressed
This tutorial is just a demonstration of techniques, and has many improvement points. The intention is to show the technique which can be used to help you to get the most of ConfiForms
Full storage format for the solution is here
As always, feel free to contact us at vertuna(at)vertuna.com if you have any questions or need support around ConfiForms plugin