This is the documentation for ConfiForms CLOUD app
ConfiForms app on Atlassian marketplace
Compatibility between 3rd party macros on Confluence cloud is a challenge in itself
ConfiForms attempts to provide a flexible way to help you with preparing form's data for other macros in the format and shape they need and expect
For this purposes ConfiForms cloud app has a macro called ConfiForms DataView
Here is how this can be used to create an HTML table that can be used as a source for Chart macros - built-in and TableFilter and charts plugin
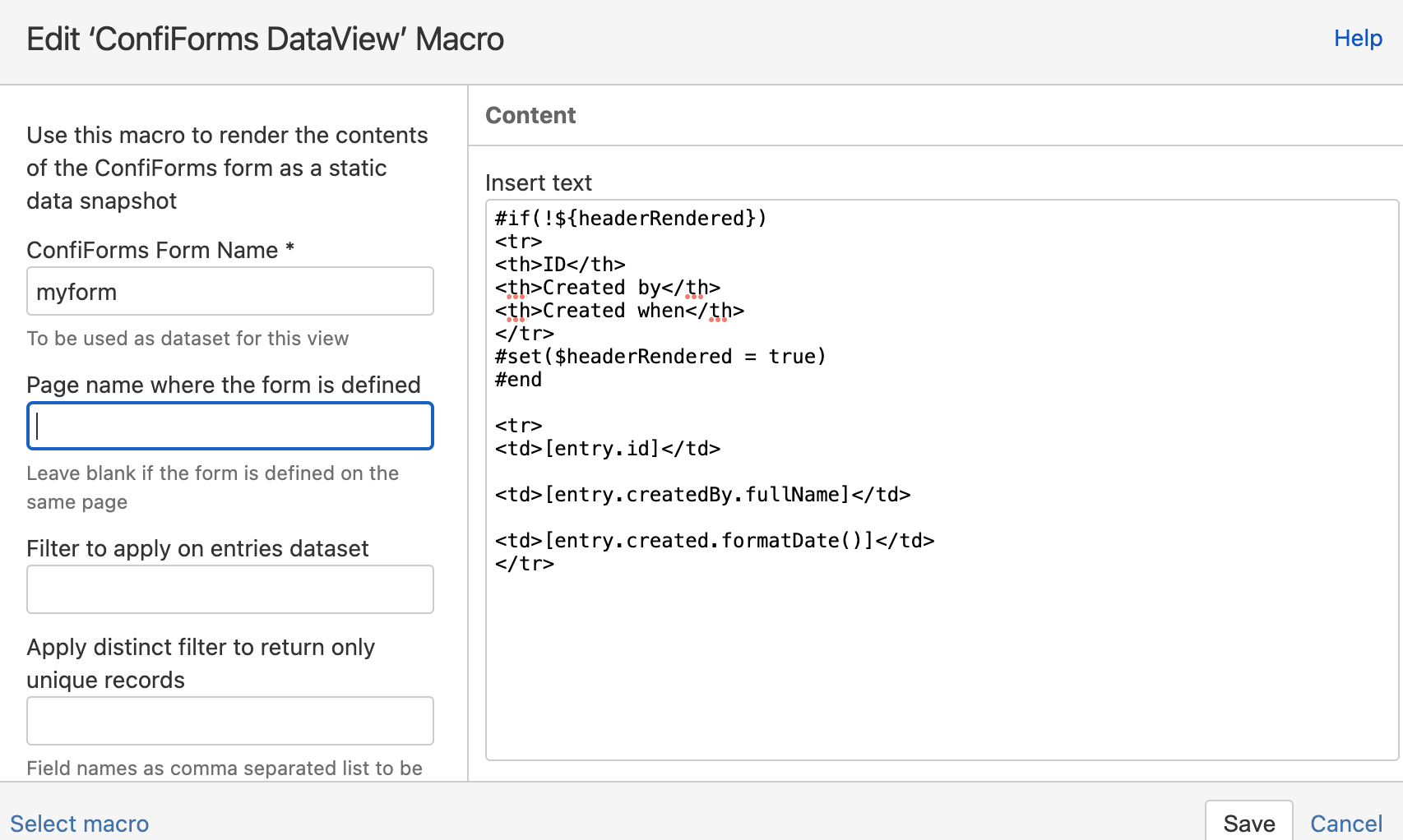
Add the macro to your page and set it up as follows (we just show the record ID and some columns about creator and date when the record has been created, transforming values as we need them to be)
With a "Content" template as follows
#if(!${headerRendered})
<tr>
<th>ID</th>
<th>Created by</th>
<th>Created when</th>
</tr>
#set($headerRendered = true)
#end
<tr>
<td>[entry.id]</td>
<td>[entry.createdBy.fullName]</td>
<td>[entry.created.formatDate()]</td>
</tr>
to render the contents of a table in HTML format
Setting the following parameters on the macro to be like below, ensuring the contents gets evaluated as a Velocity template
And setting the output to render as a table (in table tags)
This will render an HTML table as below which can be used as a source for other macros that could work on HTML tables
Why a "normal" ConfiForms TableView cannot be used in cloud to do the same (as it can be used on server/data center version)? The answer is simple (and complex at the same time) - all non static macros are rendered in a separate iframes and render not so clean source for other plugins to work with.