...
| Code Block |
|---|
## Sticky box macro by Vertuna LLC
## @param Width:title=Width|type=string|required=true|desc=Width in pixels (numeric)
## @param Height:title=Height|type=string|required=true|desc=Height in pixels (numeric)
## @param Top:title=Top|type=string|required=true|desc=Top in pixels (numeric)
## @param Left:title=Left|type=string|required=true|desc=Left in pixels (numeric)
<div style="position:absolute; z-index:9999; width:${paramWidth}px; height:${paramHeight}px;top:${paramTop}px;left:${paramLeft}px">
$body
</div> |
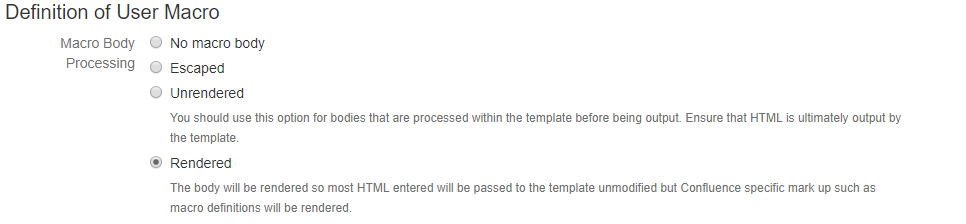
This macro uses "Rendered mode"
Online demo, see above
| Sticky box | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
BLAH
|