With "Apply filter" asset type rule you can reduce the number of choices in your dropdowns or other "choice" providing field types
This rule can be applied on any "choice" providing field, we use "smart dropdown" field here. More on smart fields you can find here How to setup asset type smart fields
Consider the following example:
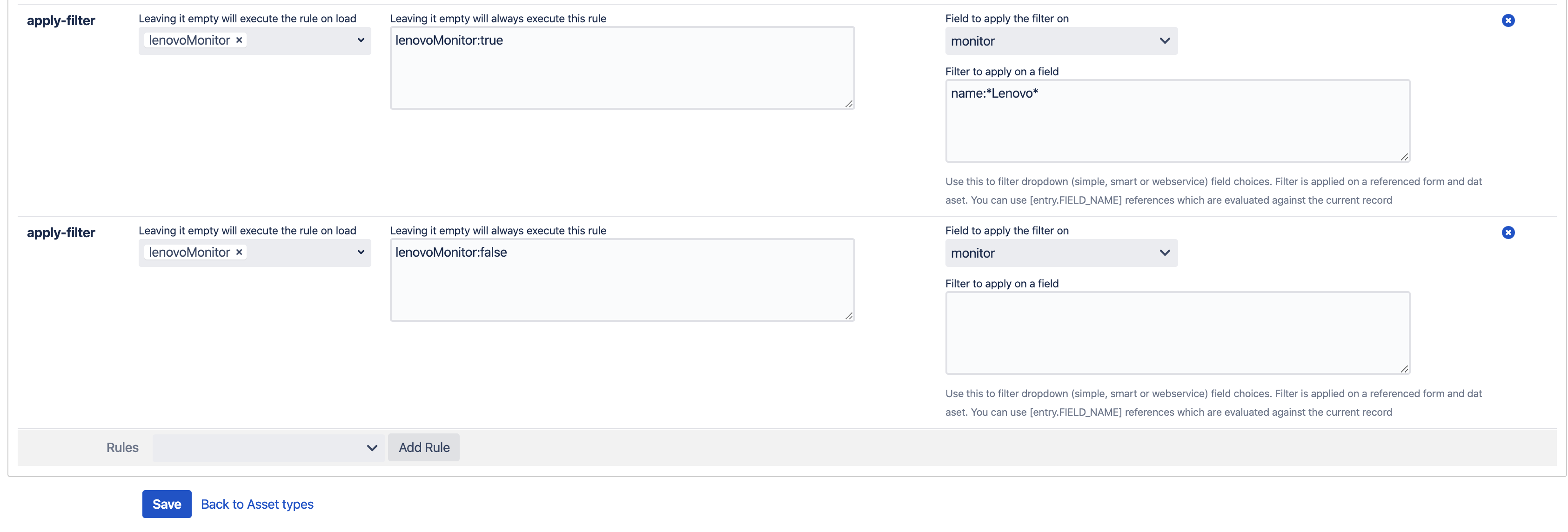
We have a "Checkbox" field "lenovoMonitor". And we will track it for changes.
We have 2 rules here. One to apply the filter on "monitor" field and retain only those monitors that have a "Lenovo" in their names (when "lenovoMonitor" field is checked)
Second rule is to react on the change in "lenovoMonitor" field when it is unchecked - so we can apply the filter once again and show all monitors
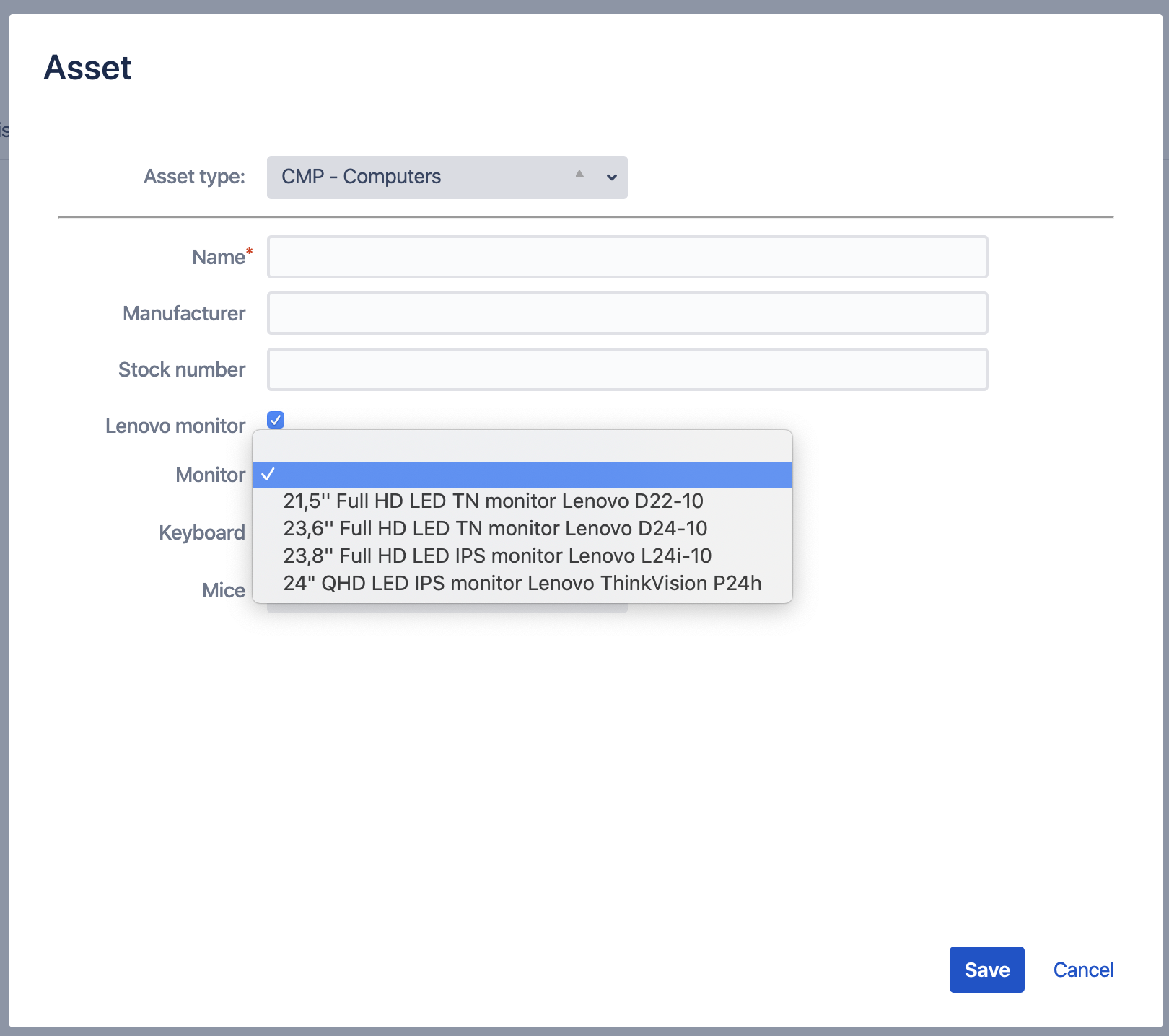
This is how the asset type form looks like and acts
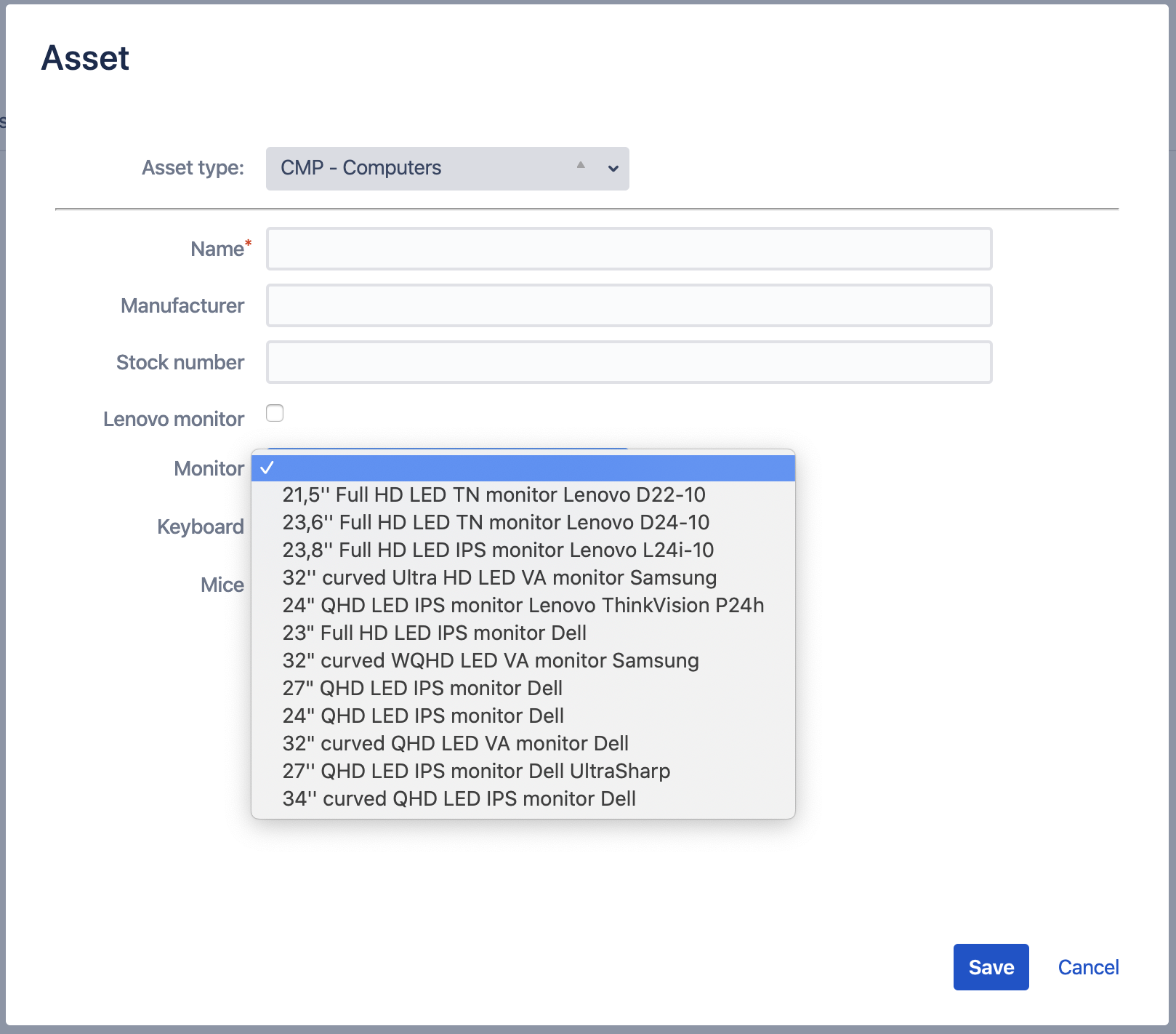
Unchecking "lenovoMonitor" field will bring up all the available monitors
In this example we actually have a "smart dropdown" field for "monitor" and that is using the assets registered in another asset type
And on our "Filter to apply" parameter we apply the filter on the referenced asset type that holds all these monitors, and we use it's field "name" to filter
You can access any field from a referenced asset type. As well as you can mix it with Virtual functions and values transformations in AssetForms