Smart fields in AssetForms allow you to connect asset types together, having fields that provide choices from other asset types right inside your asset type
This is a walkthrough on how to configure "Smart dropdown"
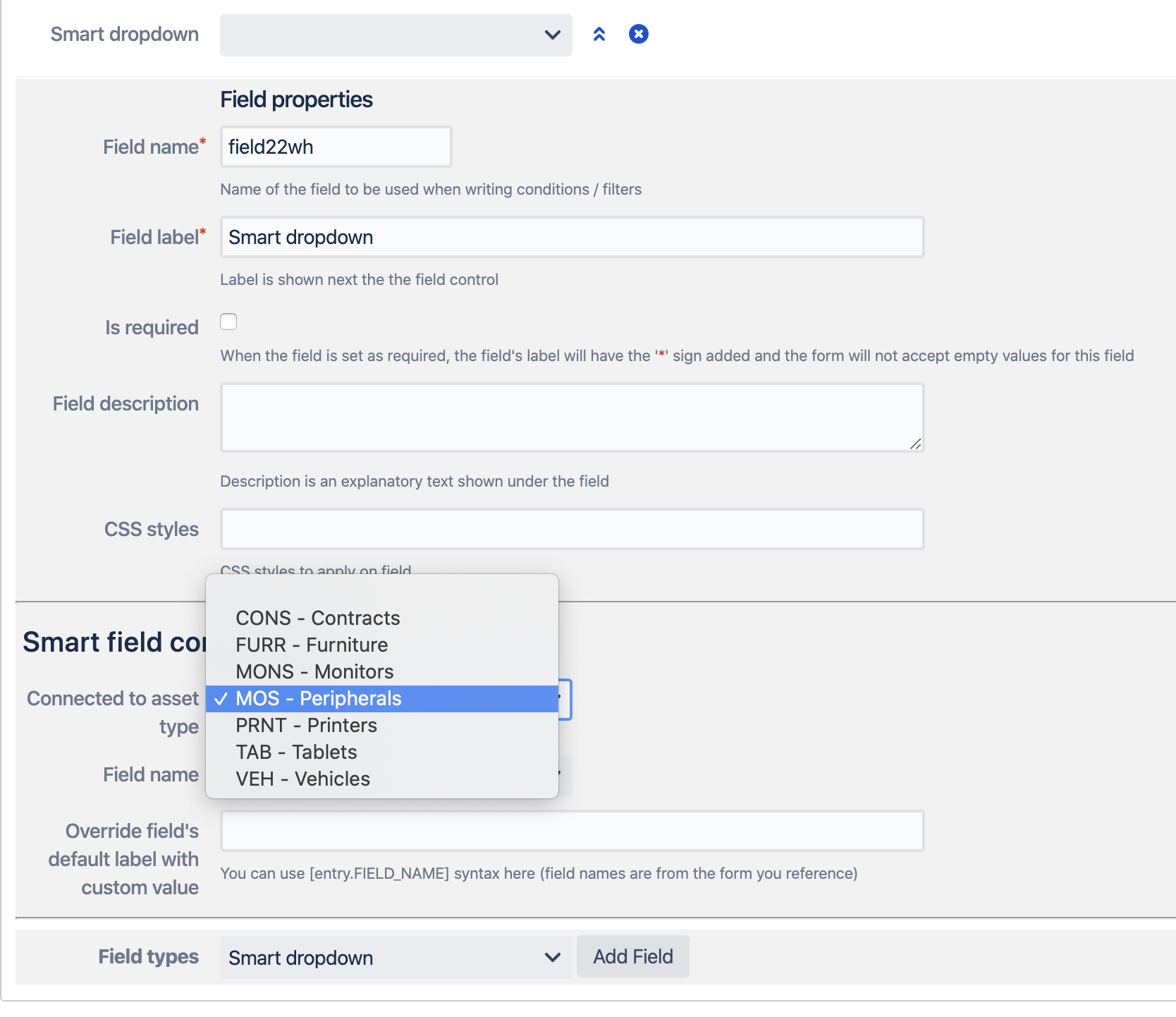
Then expand the field and consider changing immediately "Field name" to something you like more. Then move a bit down and see "Smart field configuration" section
You can select here asset type to be used as a source for choices in your dropdown
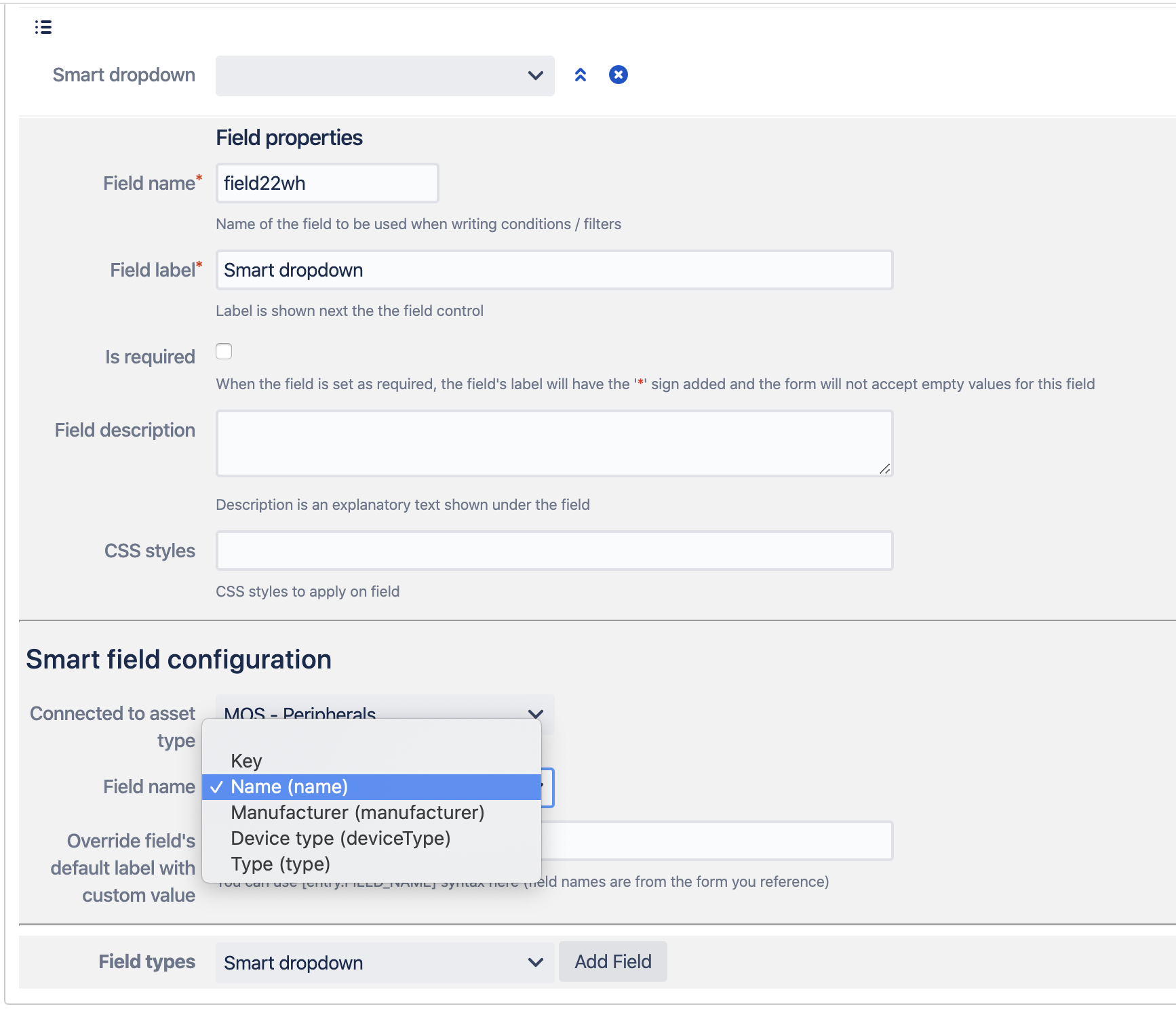
Then Select "Field name" parameter and choose how "label" in your dropdown should look like and what field's value from a referenced asset type you want to see
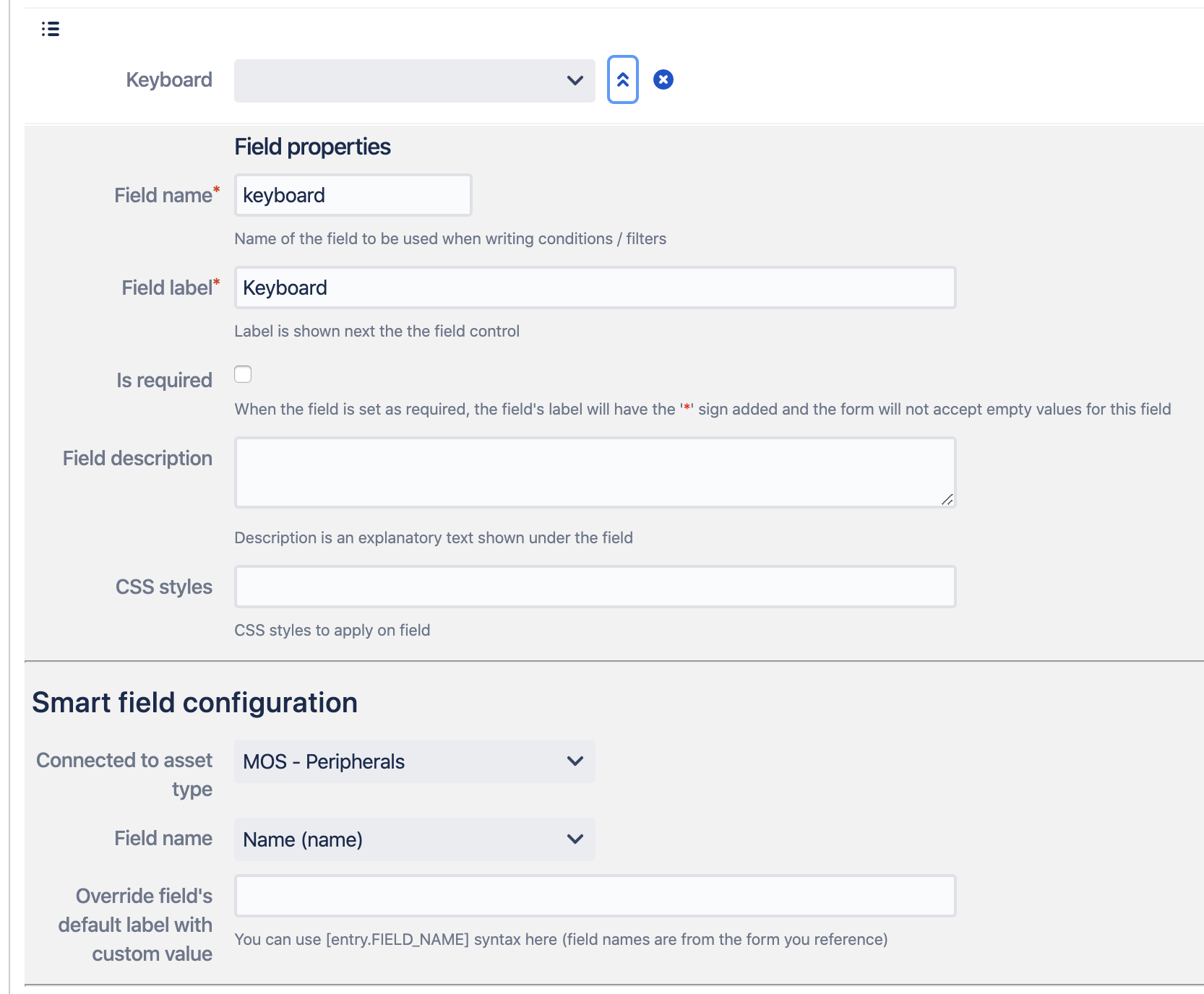
So, we have selected "name" field from "MOS - Peripherals" asset type and changed the field name and label for our smart field to keyboard/Keyboard ("field22wh" and "Smart dropdown" are not very friendly )
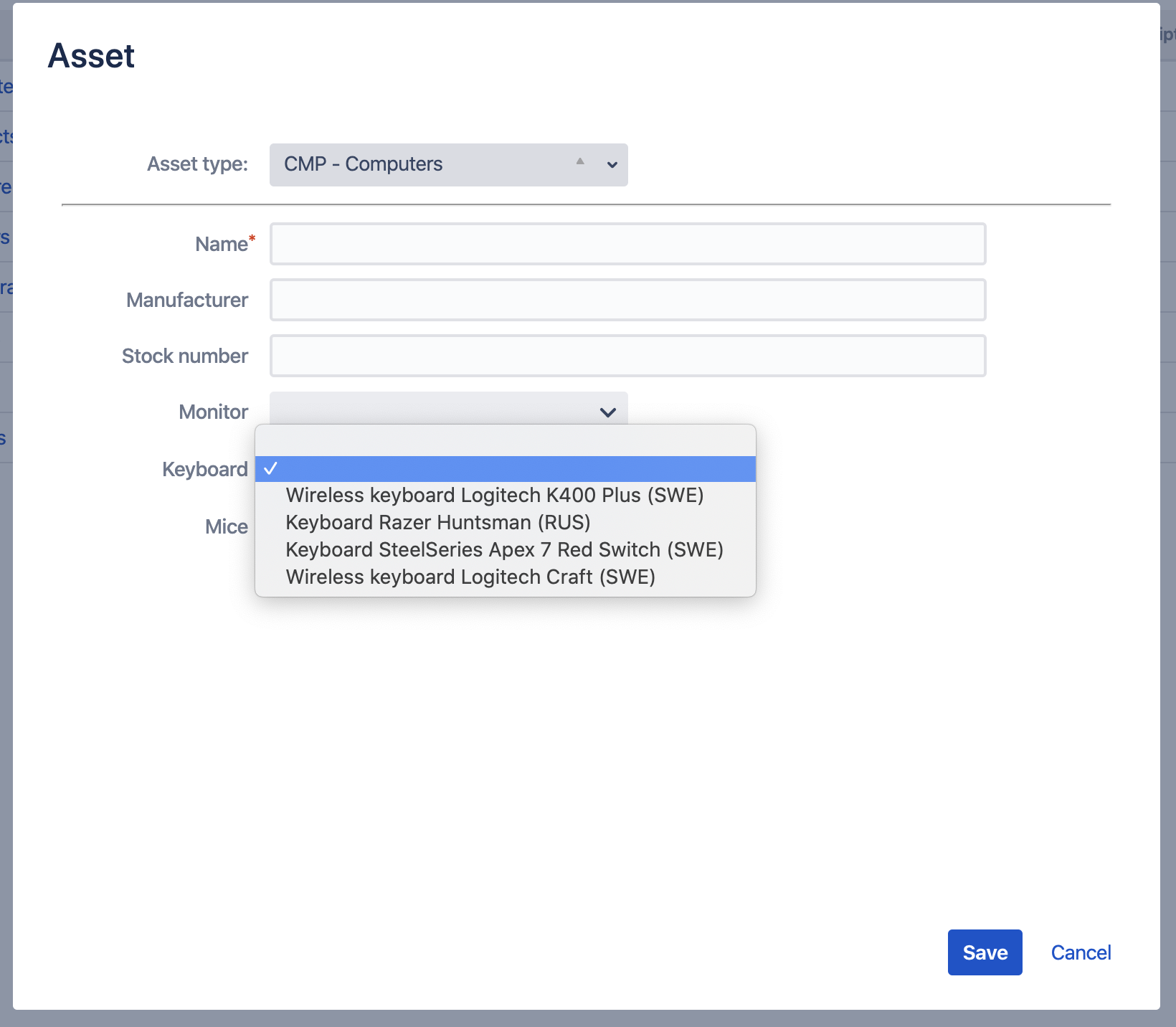
When you start adding assets of this type you will see all registered keyboards from your "MOS - Peripherals" asset type in the keyboard dropdown field choices
This is how you can connect asset types together!