This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
In this tutorial you will learn how to customise the output of the ConfiForms based on field values
If you are new to ConfiForms, please take a few minutes to read the Basic concepts Guide, or go through the video tutorial on that page.
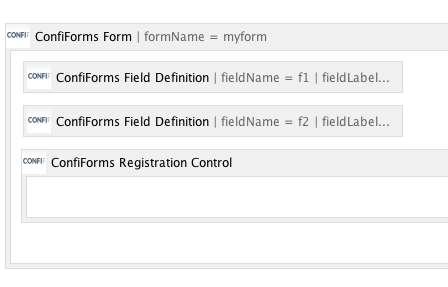
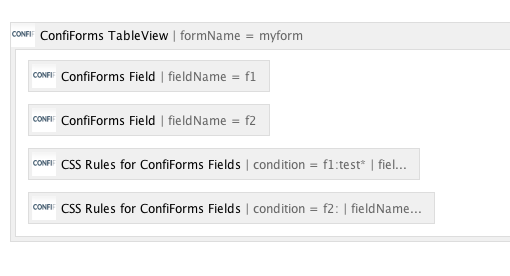
We will start with definition of a simple form, which has 2 fields: both of type "text"
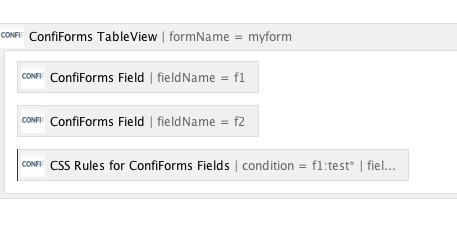
Then we define a TableView (references our form, called "myform") which will show the values stored by this form:
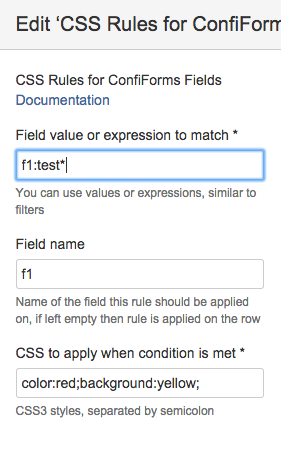
And start defining CSS Rules
Which means that if the value stored in the field "f1" matches the given filter: f1:test* then it will be shown in red on a yellow background
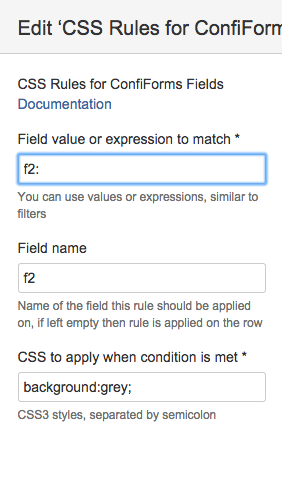
We add another rule
for field "f2", to show it on a grey background if the value stored in "f2" field is empty
Both rules are configured for the TableView we have created
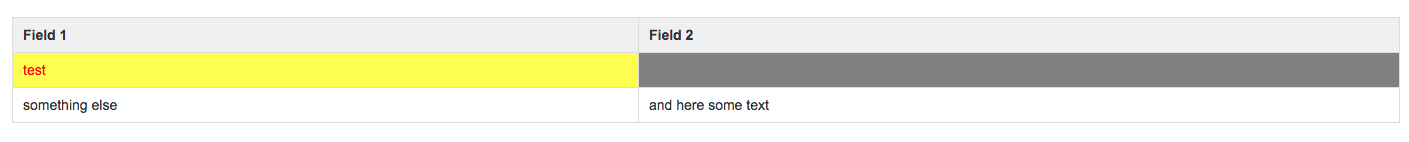
And here is how the table is shown when some field values meet defined conditions
- ConfiForms TableView macros
- ConfiForms TableView Merger macros
- ConfiForms CardView macros
- ConfiForms ListView macros
- ConfiForms CalendarView macros
- ConfiForms CleanView macros
When you want to customize the CalendarView entries, you will need to add the CSS Rules macro to use the same field you are using for grouping Calendar entries.
CSS Rules could be applied conditionally
Most probably, you will need to use !important in your css rules (default styles are quite "agressive" and you might need to really force the browser to use your styles).
color:red !important;