When you create a ConfiForms Form with custom layout forms and would like to use the ConfiForms Fields together with their labels you are quite often have an issues with labels alignment (as labels are of different length)
And you have something like this
which does not look very nice...
Using HTML macro
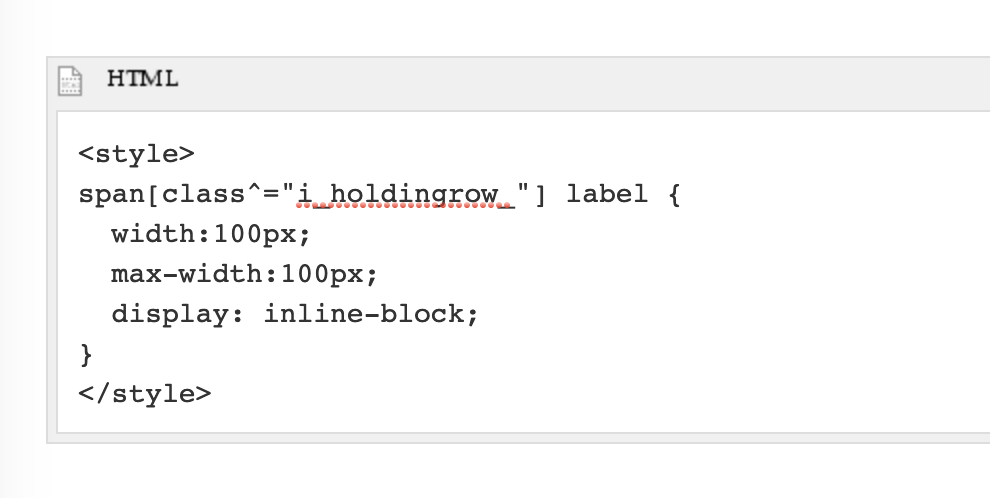
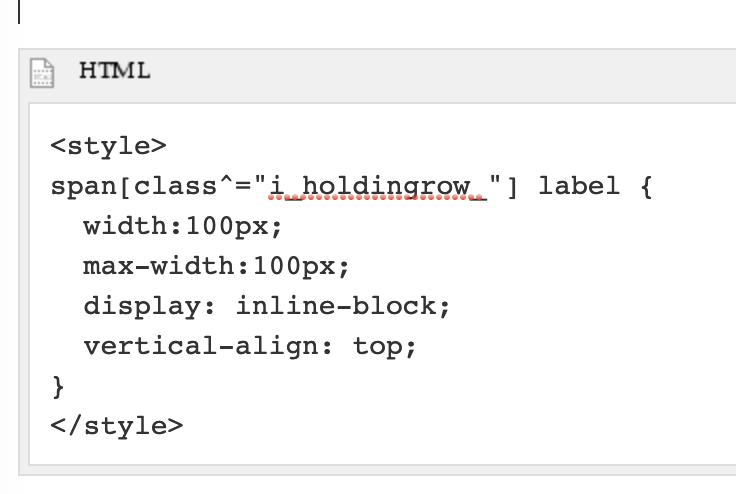
With a simple CSS rule like this
Using space tools
If you don't have an HTML macro enabled in your Confluence server then you can define the CSS on for your Confluence space
(You need to be a Confluence space administrator)
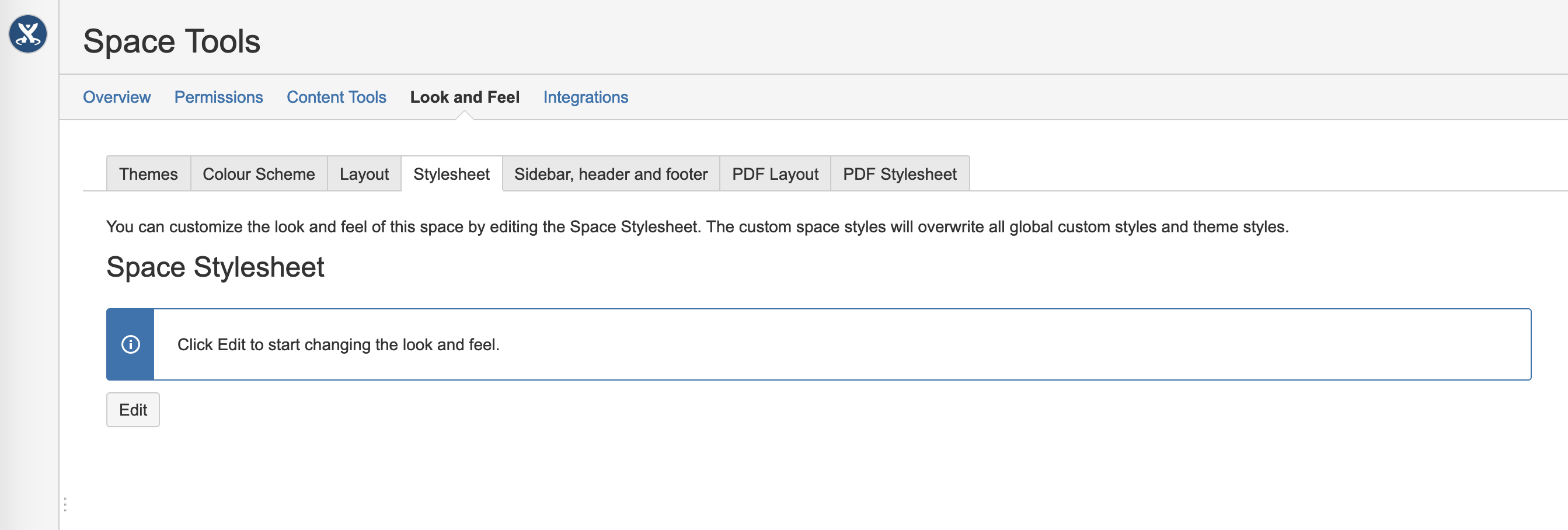
Go to space tools and select "Look and Feel" → "Stylesheet"
And add the CSS style for ConfiForms label (you don't need to put <style></style> tags)
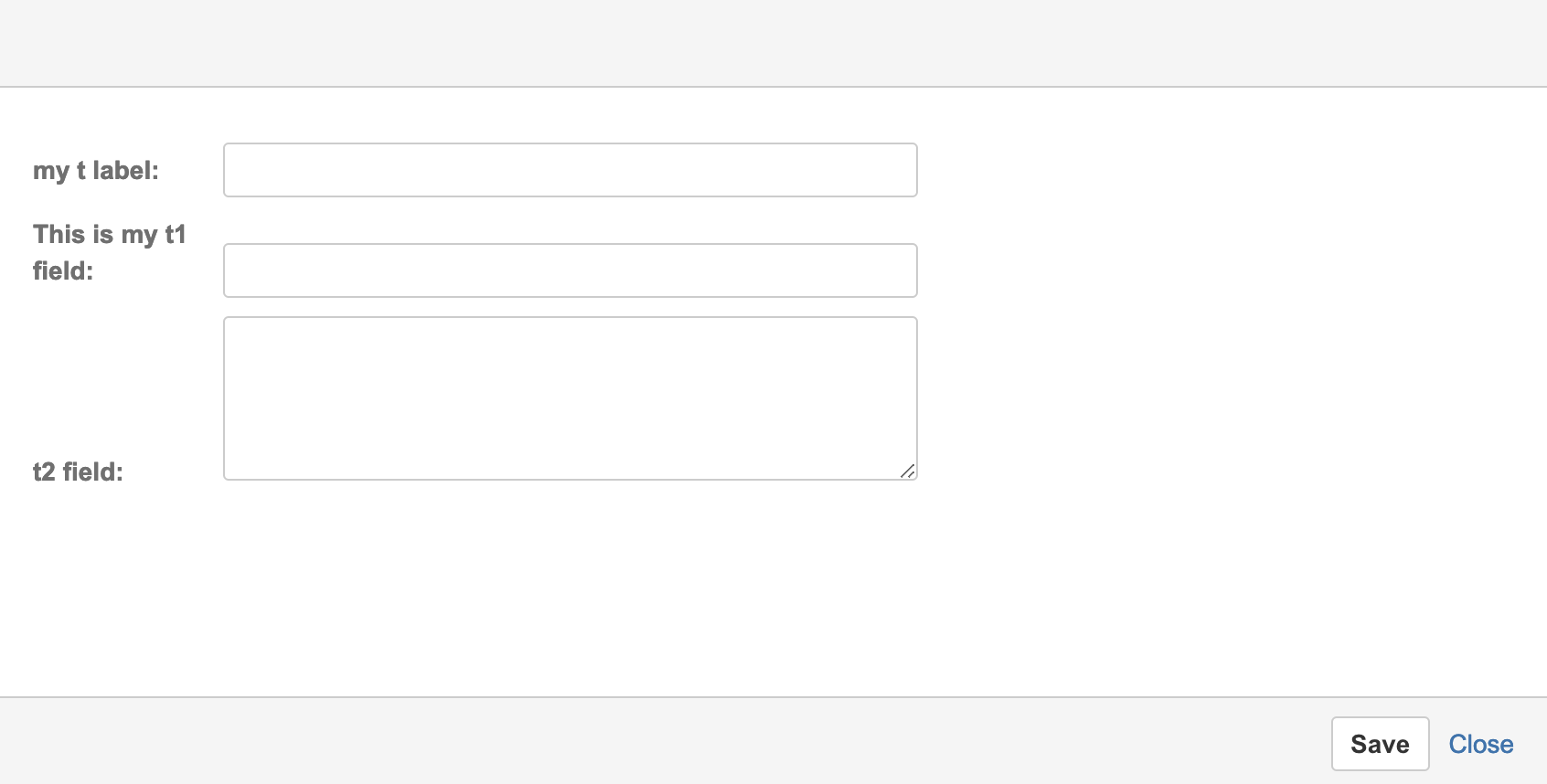
You can easily fix your layout to be much nicer
My playing with "width" attribute you can make the label take more or less space and align the fields better
You can also align your field's labels to be aligned on top with small addition to the CSS rules mentioned
Of course you can have alternative styling as you like... for example to make the labels wider.. and to handle correctly user fields you may want to have something like that
| Code Block |
|---|
<style type="text/css">
span[class^="i_holdingrow_"] label {
width:480px; max-width:480px; display: inline-block; vertical-align: top;
}
span[class^="i_holdingrow_"] span {
max-width:500px; display: inline-block;
}
</style> |