| Excerpt Include |
|---|
| Creating a simple form in Confluence with ConfiForms |
|---|
| Creating a simple form in Confluence with ConfiForms |
|---|
| nopanel | true |
|---|
|
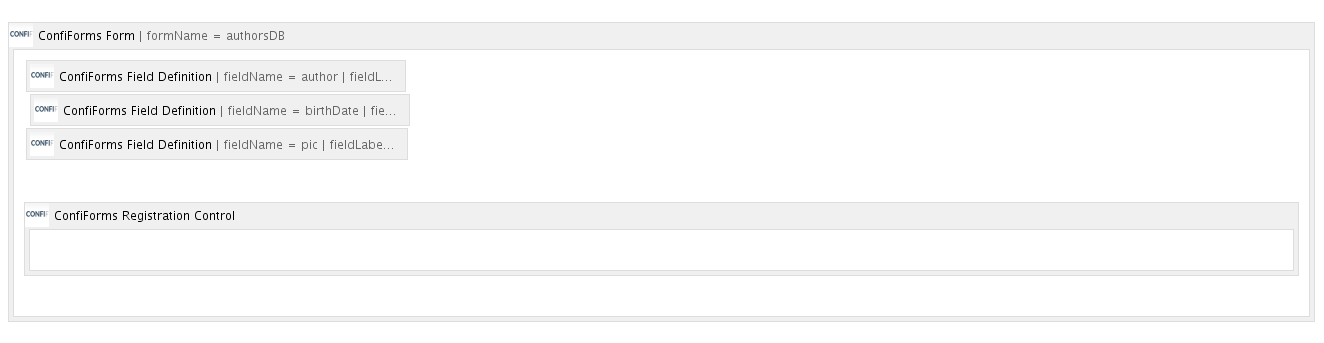
We will use the same setup
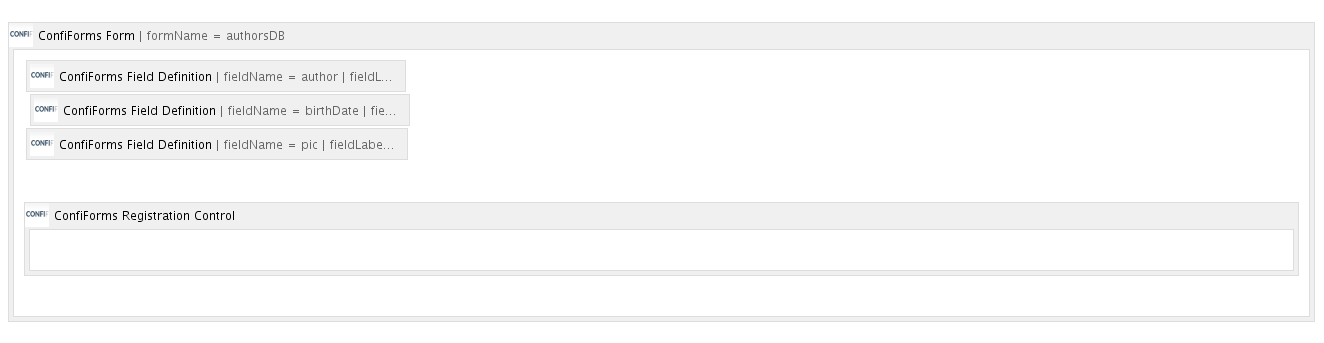
One First form with "authorsDB" with one text field (as in the tutorial above), but we will add 2 more fields to this form, to keep birthdate (birthDate of field type date) and picture of type file (to store image)
 Image Added
Image Added
Storage format for the form:
| Expand |
|---|
| Code Block |
|---|
<ac:structured-macro ac:macro-id="50385208-7004-423a-8b05-899f2ce6496e" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">authorsDB</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">BLOCK</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="5a7b65b3-9616-48c3-8d4a-57adc5d543f4" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">author</ac:parameter>
<ac:parameter ac:name="fieldLabel">Authors</ac:parameter>
<ac:parameter ac:name="type">text</ac:parameter>
</ac:structured-macro> <br/> <ac:structured-macro ac:macro-id="ae9b5f7f-1f6d-4b3c-a80b-a1f263a23f56" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">birthDate</ac:parameter>
<ac:parameter ac:name="fieldLabel">DOB</ac:parameter>
<ac:parameter ac:name="type">date</ac:parameter>
</ac:structured-macro>
</p>
<ac:structured-macro ac:macro-id="ad378814-a600-4486-8784-5150c6dcedae" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">pic</ac:parameter>
<ac:parameter ac:name="fieldLabel">Photo</ac:parameter>
<ac:parameter ac:name="type">file</ac:parameter>
</ac:structured-macro>
<p> <ac:structured-macro ac:macro-id="863609e6-74dc-4c10-960f-4050f537f6d5" ac:name="confiform-entry-register" ac:schema-version="1">
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body> </ac:rich-text-body>
</ac:structured-macro>
</p>
</ac:rich-text-body> |
|
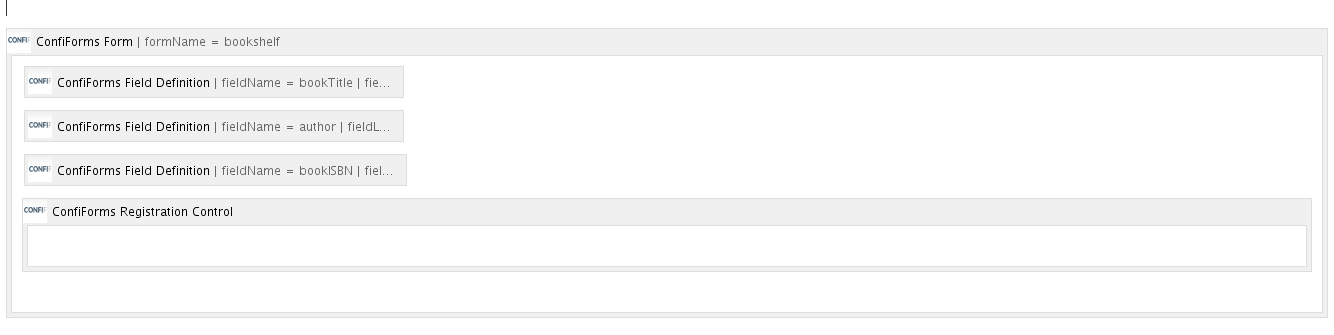
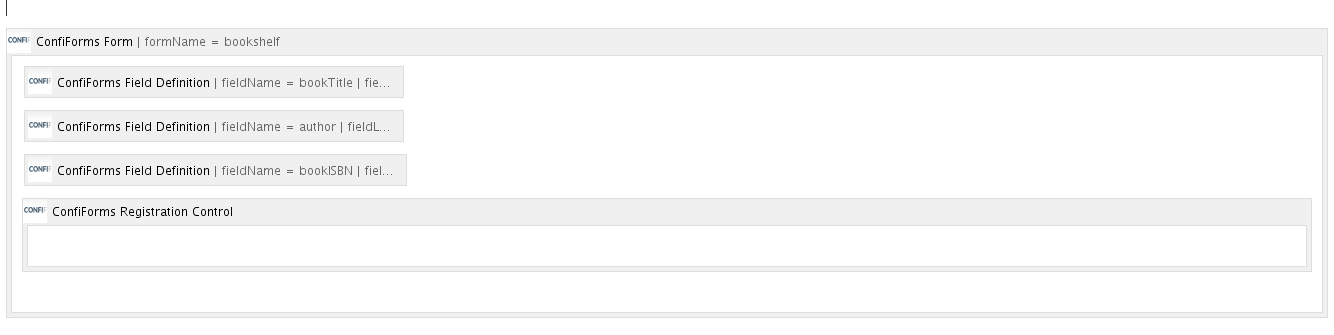
And another form "bookshelf" with 3 fields, as in the original tutorial to store author's books. This form will have 2 text fields and one of "smart classifierdropdown" which will reference author details from "authorsDB" form
 Image Added
Image AddedStorage format for the form:
| Expand |
|---|
| Code Block |
|---|
<ac:structured-macro ac:macro-id="8407313e-aeee-4f5c-8684-c9cff64899e3" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">bookshelf</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">BLOCK</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="57723e05-6551-48aa-89b7-4b6851d21956" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">bookTitle</ac:parameter>
<ac:parameter ac:name="fieldLabel">Title</ac:parameter>
<ac:parameter ac:name="type">text</ac:parameter>
<ac:parameter ac:name="required">true</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="eee2fd00-2de6-4bd0-af92-e52bfd2eef33" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">author</ac:parameter>
<ac:parameter ac:name="fieldLabel">Author</ac:parameter>
<ac:parameter ac:name="values">[3670191|authorsDB|author|true||]</ac:parameter>
<ac:parameter ac:name="type">smartselect</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="28b00980-aa09-488f-8a8b-31ec5e916737" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="css">width:120px</ac:parameter>
<ac:parameter ac:name="fieldName">bookISBN</ac:parameter>
<ac:parameter ac:name="fieldLabel">ISBN</ac:parameter>
<ac:parameter ac:name="type">text</ac:parameter>
<ac:parameter ac:name="validation">^[a-zA-Z0-9]*$</ac:parameter>
</ac:structured-macro>
<ac:structured-macro ac:macro-id="69f39e1f-31e8-47f2-a354-01e5422c983d" ac:name="confiform-entry-register" ac:schema-version="1">
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body> </ac:rich-text-body>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro> |
|
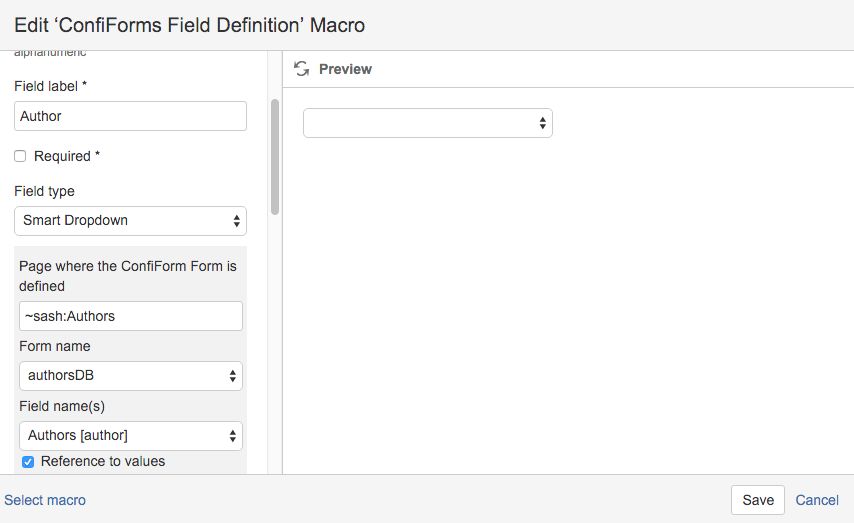
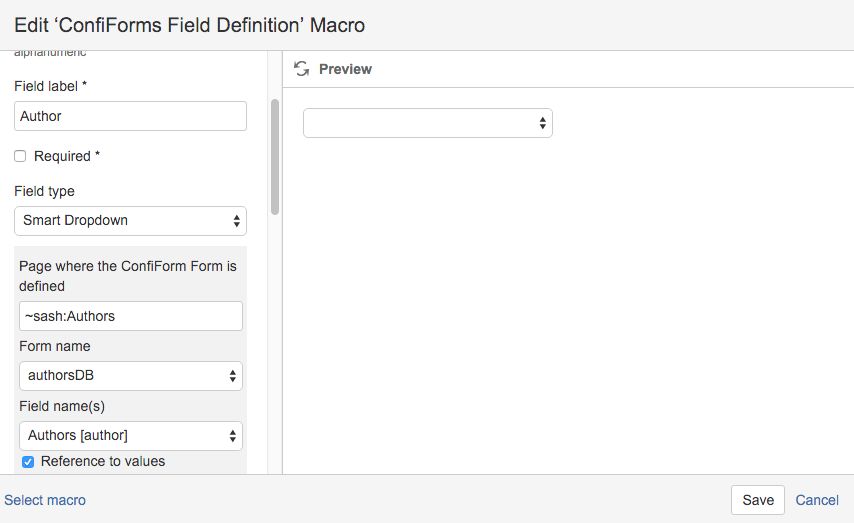
The configuration for "author" field definition
 Image Added
Image AddedSo it references the form "authorsDB" located in "sash space on page with title "Authors"", and it references by default a field name in that form called "author"
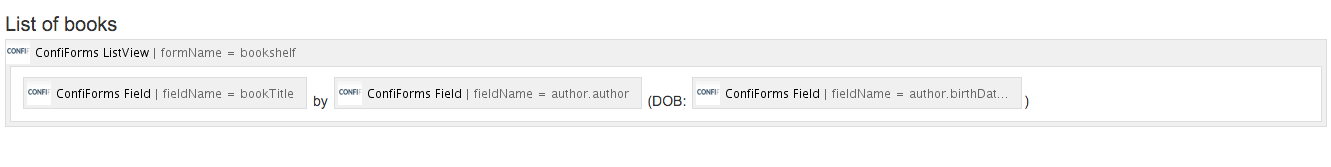
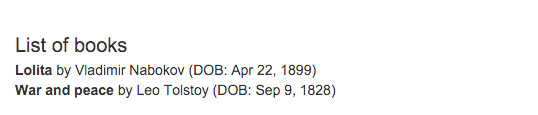
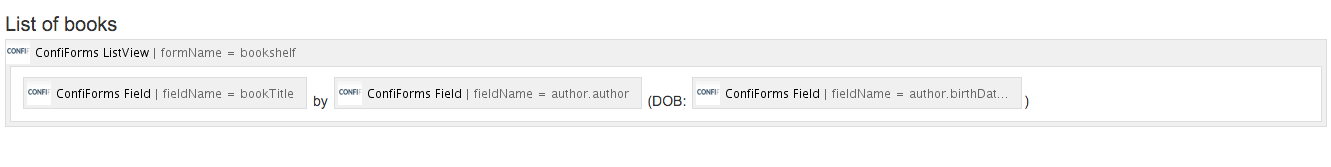
Here is how you can show list of books, and take author name and author's date of birth into resultset
 Image Added
Image AddedStorage format is as follows
| Expand |
|---|
| Code Block |
|---|
<h2>List of books</h2>
<ac:structured-macro ac:macro-id="da871a82-c20c-4bea-acb0-1ae4c6e5b049" ac:name="confiform-list" ac:schema-version="1">
<ac:parameter ac:name="formName">bookshelf</ac:parameter>
<ac:rich-text-body>
<p>
<strong>
<ac:structured-macro ac:macro-id="e61e3a7a-09e2-49b9-be23-9877195b9dec" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">bookTitle</ac:parameter>
</ac:structured-macro>
</strong> by <ac:structured-macro ac:macro-id="74d700f8-60c2-471d-8a7c-19027bcb1cd2" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">author.author</ac:parameter>
</ac:structured-macro> (DOB: <ac:structured-macro ac:macro-id="ce387217-00a8-4af6-adfc-0274c4bfb4a0" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">author.birthDate</ac:parameter>
</ac:structured-macro>)</p>
</ac:rich-text-body>
</ac:structured-macro> |
|
As you can see we can easily reference a field value in another form, references from current form, in this particular example we referece not only author name (using author.author "fieldname accessor"), but we also reference authors date of birth (DOB), using "author.birthDate" accessor
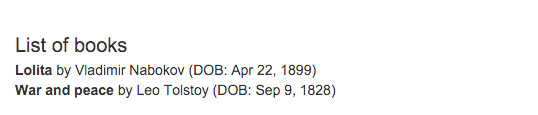
End result on the page:
 Image Added
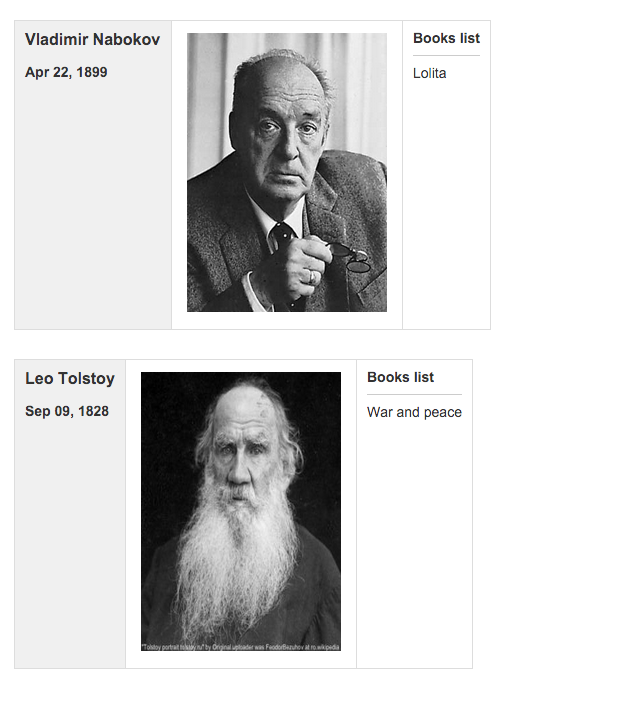
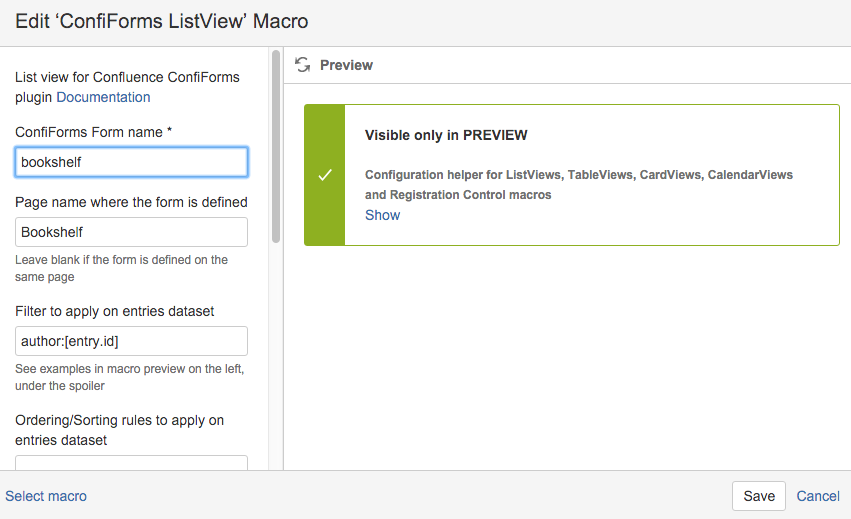
Image AddedBut what if we need to show author's together with the books they wrote?
Easy with ConfiForms. We will use filters and dynamic nature of filtering when used with ListView macros
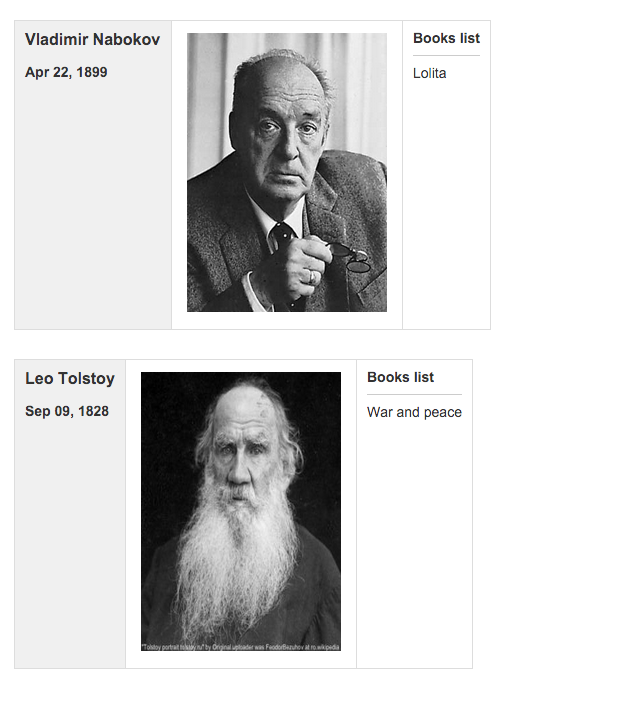
The end result will look like this:
 Image Added
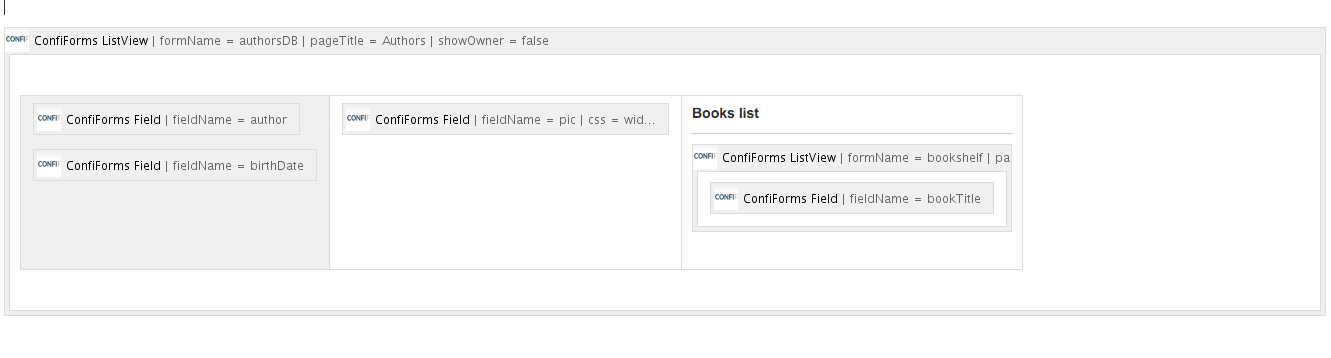
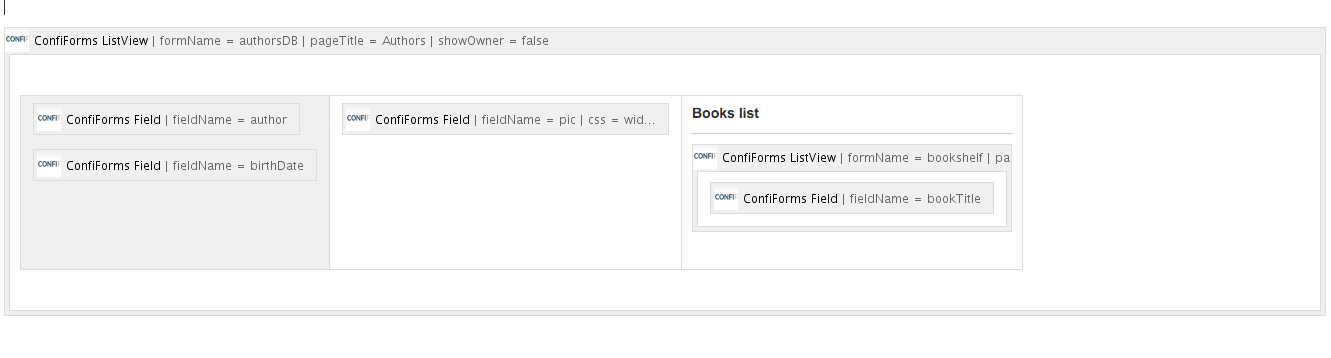
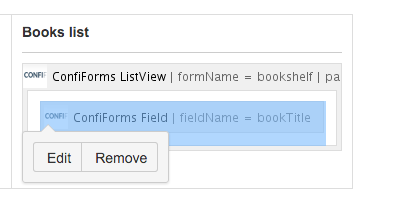
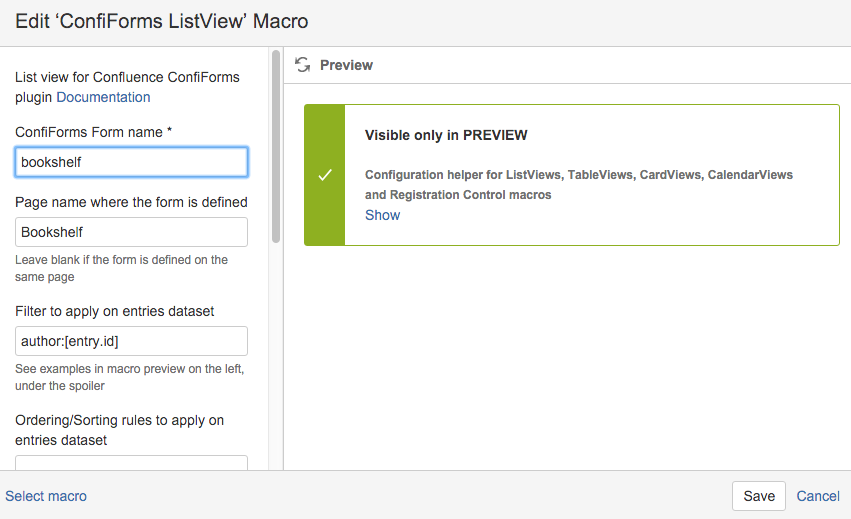
Image AddedHere how the storage format looks like in the editor to do that:
 Image Added
Image AddedThe storage format
| Expand |
|---|
| Code Block |
|---|
<ac:structured-macro ac:macro-id="e129ebe8-bb01-4687-a92c-ce9144775a50" ac:name="confiform-list" ac:schema-version="1">
<ac:parameter ac:name="pageTitle">
<ac:link>
<ri:page ri:content-title="Authors"/>
</ac:link>
</ac:parameter>
<ac:parameter ac:name="formName">authorsDB</ac:parameter>
<ac:parameter ac:name="showOwner">false</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">BLOCK</ac:parameter>
<ac:rich-text-body>
<table>
<tbody>
<tr>
<th>
<h3>
<ac:structured-macro ac:macro-id="5a4cc598-5085-4b82-8019-be3a14b7c0d7" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">author</ac:parameter>
</ac:structured-macro>
</h3>
<p>
<ac:structured-macro ac:macro-id="da4b326d-2705-4ca8-a888-d6d03523e8b6" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">birthDate</ac:parameter>
</ac:structured-macro>
</p>
</th>
<td>
<ac:structured-macro ac:macro-id="5d0b4f61-989c-497a-830d-0dc37ebe31eb" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="css">width:200px; height:279px</ac:parameter>
<ac:parameter ac:name="fieldName">pic</ac:parameter>
</ac:structured-macro>
</td>
<td colspan="1">
<p>
<strong>Books list</strong>
</p>
<hr/>
<ac:structured-macro ac:macro-id="b2c54812-584b-4187-9951-65d0533a8dbd" ac:name="confiform-list" ac:schema-version="1">
<ac:parameter ac:name="filter">author:[entry.id]</ac:parameter>
<ac:parameter ac:name="pageTitle">
<ac:link>
<ri:page ri:content-title="Bookshelf"/>
</ac:link>
</ac:parameter>
<ac:parameter ac:name="formName">bookshelf</ac:parameter>
<ac:rich-text-body>
<p>
<ac:structured-macro ac:macro-id="20923614-a02b-401b-a41f-585664f9d7ed" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">bookTitle</ac:parameter>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
</td>
</tr>
</tbody>
</table>
<p> </p>
</ac:rich-text-body>
</ac:structured-macro>
|
|
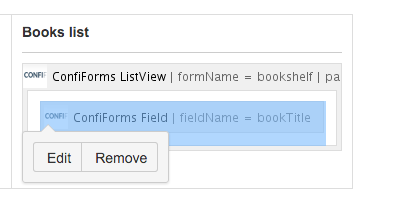
Important bits here are these ones:
 Image Added
Image Added
 Image Added
Image Added
The ListView references a bookshelf form
from the page "Bookshelf" and uses dynamic filter: author:[entry.id]
This [entry.id] references an author record, and it's ID. And this will be substituted with a real value before rendering. This will give us the result we desire.
Now you know how to do "Master/Detail Form" with ConfiForms!