This is the documentation for ConfiForms Server/Data Center app
However, this might also work for ConfiForms cloud and in most cases it does. But please see this page to understand the differences between server and cloud versions of the ConfiForms app.
In ConfiForms we try to use the same classes and styles as your Confluence uses. And ConfiForms forms look very native when used on Confluence pages.
However, sometimes, you may want to change the Look and Feel (L&F) of the ConfiForms fields, both when used in "views" and in the form
This task is quite easy if you are familiar with CSS styles, as ConfiForms macros has a parameter to set custom CSS styles as you want. Below you can find couple of examples
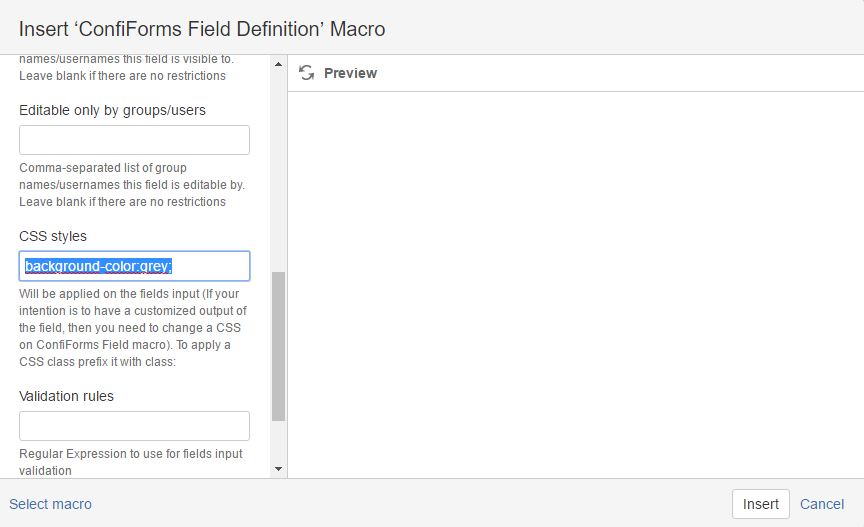
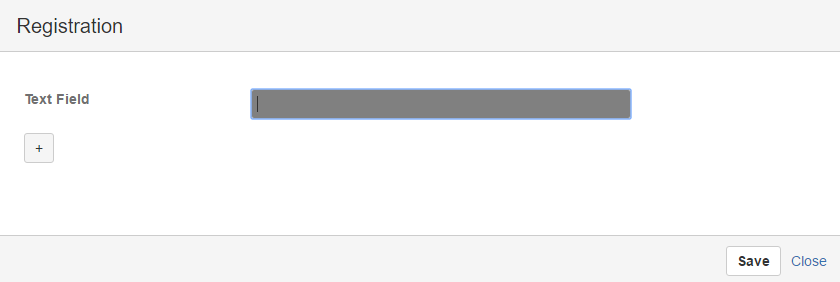
Let' change the background color of the Text field on our form.
The result will be
What if we want to change some colors or some other styles for the field values, when showing these values in the views
Here is an example of showing the values for the same field in TableView (valid for other views macros, such as: CardView, CalendaView, ListView)
ValueView macro has own CSS parameter which can be used similar to ConfiForms Field and ConfiForms Field Definition CSS macro parameters
|
Text Field |
|---|
| Hello World |
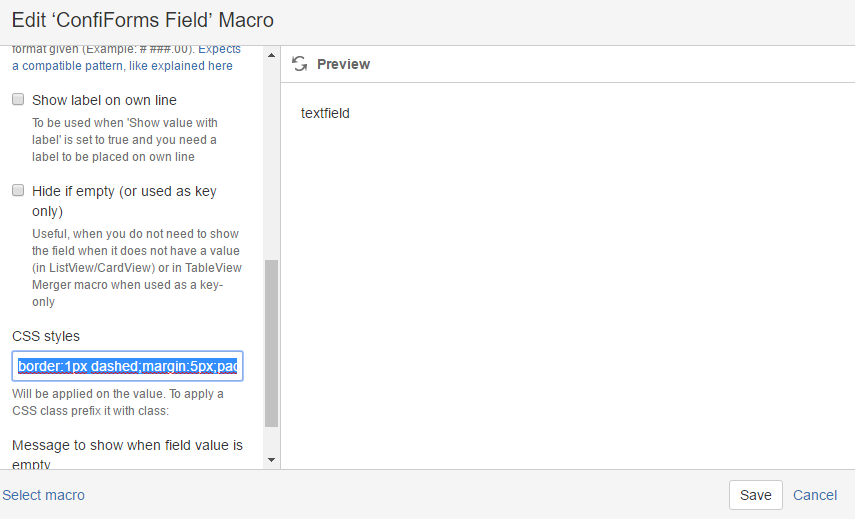
For this we use the CSS property of the ConfiForms Field macro
If you are curious the CSS for the above is
border:1px dashed;margin:5px;padding:5px;color:green;