This macro emulates a multi-page view for the contents. Very useful when used in Combination with ConfiForms custom layout
Here is online demo
| Html div | ||
|---|---|---|
| ||
This is my page 1
|
...
And we have setup the macro to work on these DIV elements, giving as parameter their IDs in a comma separated format
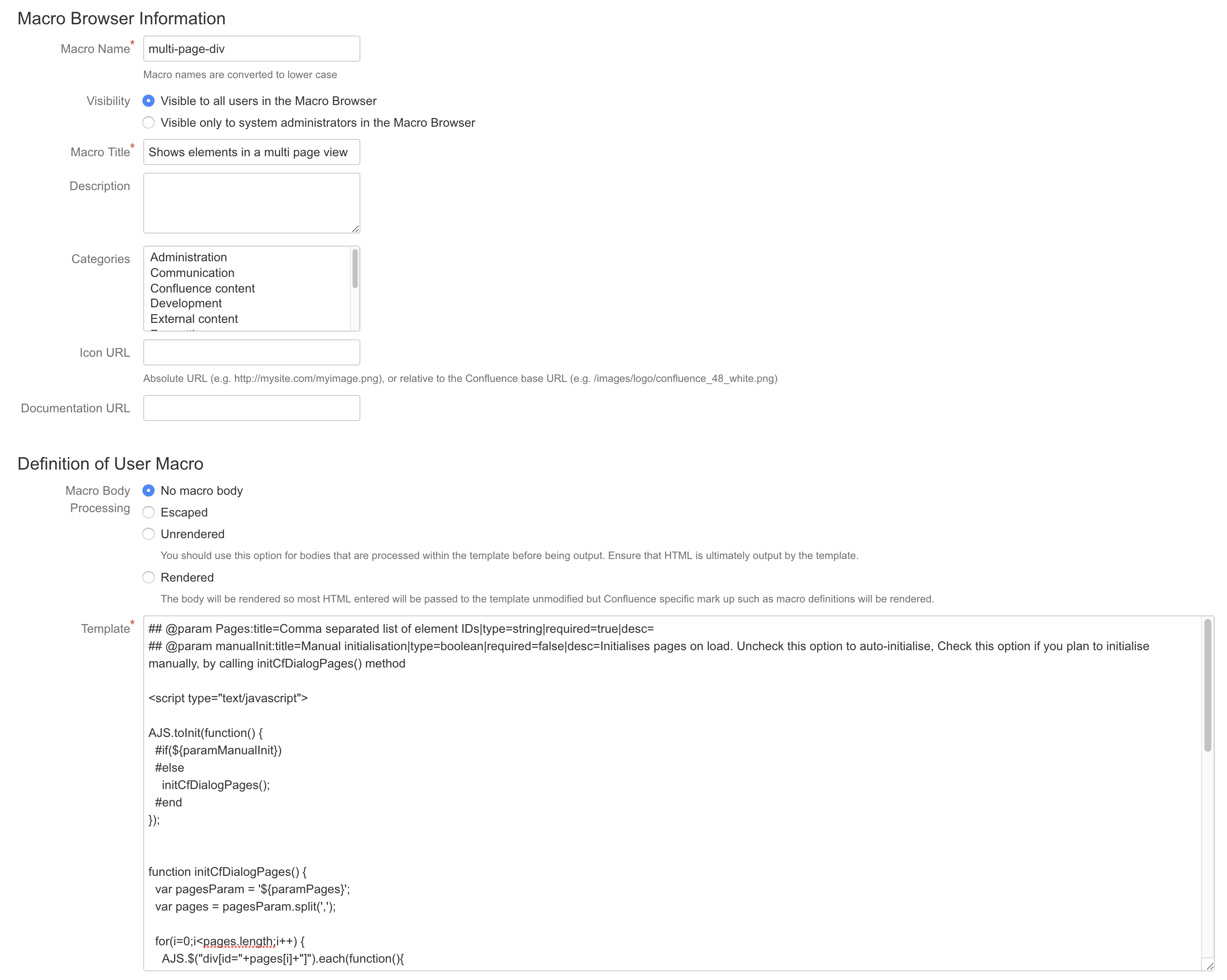
Source code for user macro
Full source code used in user macro template
| Code Block |
|---|
## @param Pages:title=Comma separated list of element IDs|type=string|required=true|desc=
<script type="text/javascript">
AJS.toInit(function() {
var pagesParam = '${paramPages}';
var pages = pagesParam.split(',');
for(i=0;i<pages.length;i++) {
if (i > 0) {
AJS.$('#' + pages[i]).append('<button type="button" class="aui-button" id="cfPrevPage'+pages[i]+'" data-current="'+pages[i]+'" data-div="'+pages[i-1]+'" onclick="showPageDiv(this)">Previous</button>');
}
if (i < pages.length-1) {
AJS.$('#' + pages[i]).append('<button type="button" class="aui-button" id="cfNextPage'+pages[i]+'" data-current="'+pages[i]+'" data-div="'+pages[i+1]+'" onclick="showPageDiv(this)">Next</button>');
}
}
});
function showPageDiv(btn) {
var currentDiv = AJS.$(btn).attr('data-current');
var showDiv = AJS.$(btn).attr('data-div');
AJS.$('#' + currentDiv).hide();
AJS.$('#' + showDiv).show();
}
</script> |