This macro emulates a multi-page view for the contents. Very useful when used in Combination with ConfiForms custom layout
Here is online demo
This is my page 1
Hello info
It uses Div container user macro
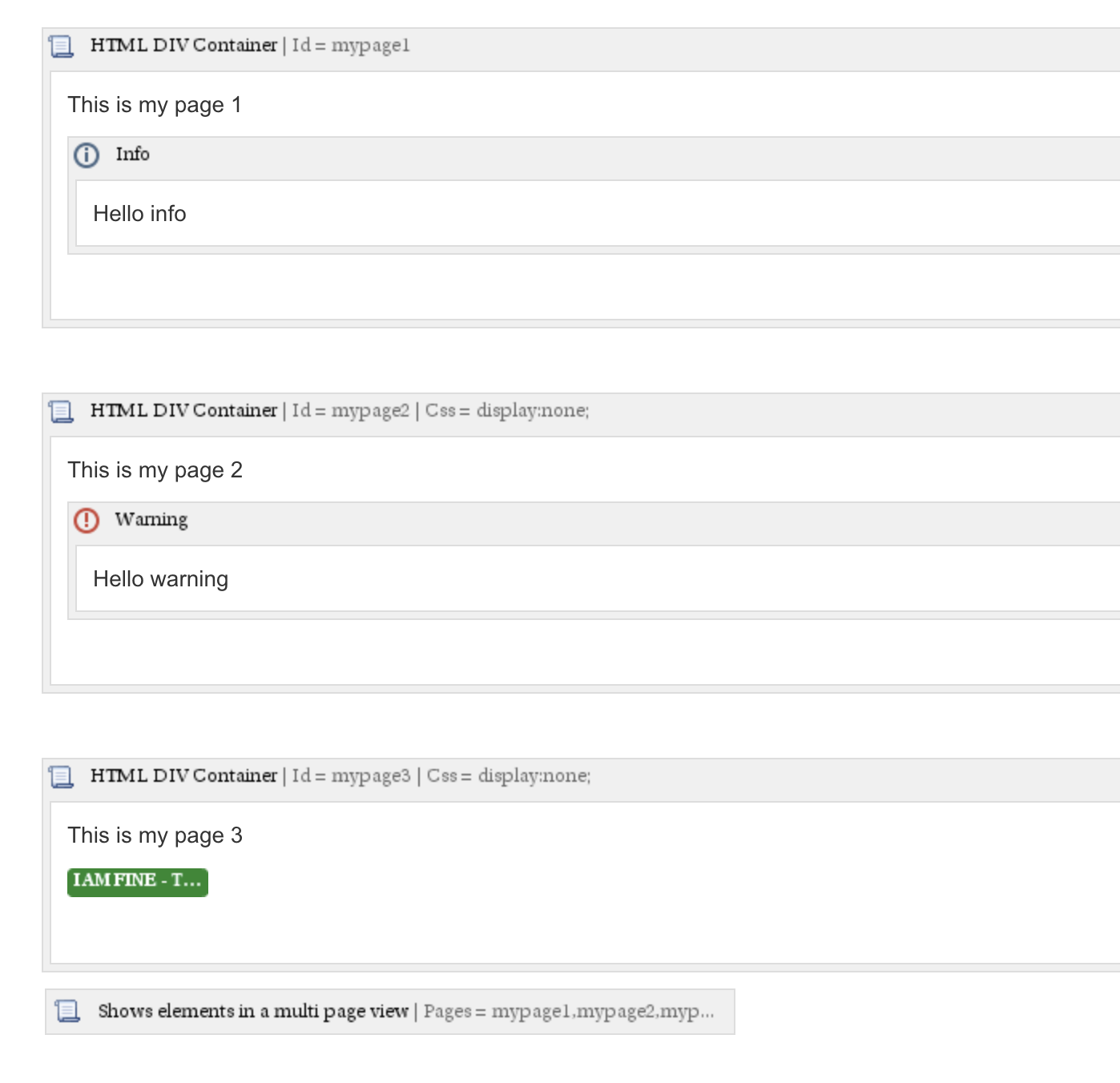
Here is how it is configured. We have 3 divs, with IDs given as mypage1, mypage2 and mypage3. Also for mypage2 and mypage3 we setup CSS to make them hidden on load
And we have setup the macro to work on these DIV elements, giving as parameter their IDs in a comma separated format
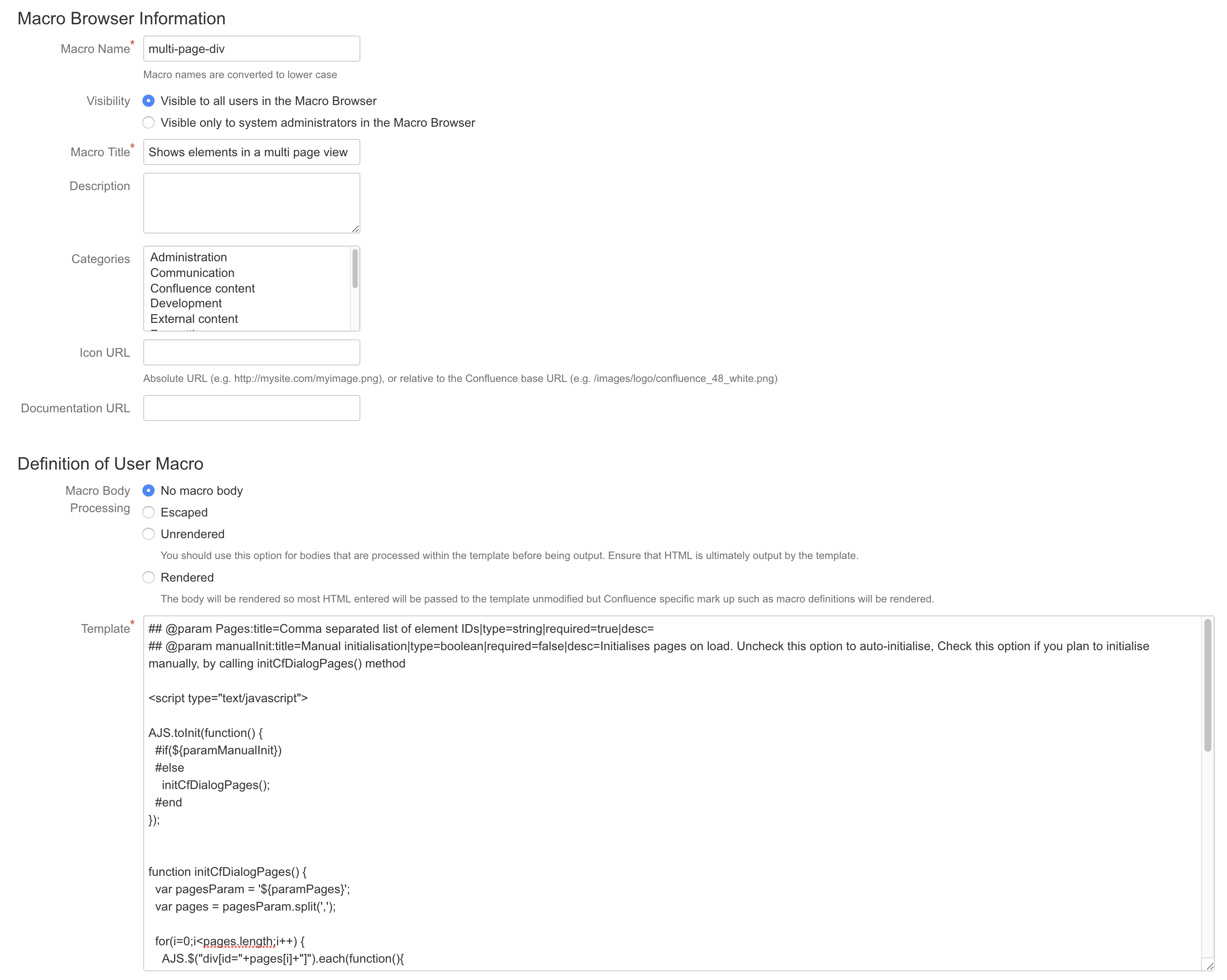
Source code for user macro
Full source code used in user macro template
## @param Pages:title=Comma separated list of element IDs|type=string|required=true|desc=
## @param manualInit:title=Manual initialisation|type=boolean|required=false|desc=Initialises pages on load. Uncheck this option to auto-initialise, Check this option if you plan to initialise manually, by calling initCfDialogPages() method
<script type="text/javascript">
AJS.toInit(function() {
#if(${paramManualInit})
#else
initCfDialogPages();
#end
});
function initCfDialogPages() {
var pagesParam = '${paramPages}';
var pages = pagesParam.split(',');
for(i=0;i<pages.length;i++) {
AJS.$("div[id="+pages[i]+"]").each(function(){
AJS.$(this).find('.cf-dialog-nav-btns').remove();
});
if (i > 0) {
AJS.$("div[id="+pages[i]+"]").each(function(){
AJS.$(this).append('<button type="button" class="aui-button cf-dialog-nav-btns" data-current="'+pages[i]+'" data-div="'+pages[i-1]+'" onclick="showPageDiv(this)">Previous</button>')
});
}
if (i < pages.length-1) {
AJS.$("div[id="+pages[i]+"]").each(function(){
AJS.$(this).append('<button type="button" class="aui-button cf-dialog-nav-btns" data-current="'+pages[i]+'" data-div="'+pages[i+1]+'" onclick="showPageDiv(this)">Next</button>');
});
}
}
}
function showPageDiv(btn) {
var currentDiv = AJS.$(btn).attr('data-current');
var showDiv = AJS.$(btn).attr('data-div');
AJS.$("div[id="+currentDiv+"]").each(function(){
AJS.$(this).hide();
});
AJS.$("div[id="+showDiv+"]").each(function(){
AJS.$(this).show();
});
}
</script>
Here is how it can be used with ConfiForms - simple form with just one field and the same dialog "pages"
As you can see, we use the setting to initialize this widget manually, and have a Field Definition rule that calls "initCfDialogPages" method on form load
<ac:structured-macro ac:macro-id="c765a46a-8d0c-479c-9775-7f64e3d5cb97" ac:name="confiform" ac:schema-version="1">
<ac:parameter ac:name="formName">myform</ac:parameter>
<ac:rich-text-body>
<p>
<br/>
</p>
<p>
<ac:structured-macro ac:macro-id="33155a1b-52ef-4890-8fa0-3c2bf310059b" ac:name="confiform-field-definition" ac:schema-version="1">
<ac:parameter ac:name="fieldName">t</ac:parameter>
<ac:parameter ac:name="fieldLabel">t</ac:parameter>
<ac:parameter ac:name="type">text</ac:parameter>
</ac:structured-macro>
</p>
<p>
<ac:structured-macro ac:macro-id="b4ec16d4-1863-4bed-8e3a-288e64ca86b3" ac:name="confiform-field-definition-rules" ac:schema-version="1">
<ac:parameter ac:name="values">initCfDialogPages();</ac:parameter>
<ac:parameter ac:name="action">Run custom JavaScript</ac:parameter>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<ac:structured-macro ac:macro-id="3949caa7-d618-40dd-aea2-6abbc74dd0ef" ac:name="confiform-entry-register" ac:schema-version="1">
<ac:parameter ac:name="formName">myform</ac:parameter>
<ac:parameter ac:name="embedded">true</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body>
<ac:structured-macro ac:macro-id="fd6f85d6-3796-4d32-9beb-d4b400e9f861" ac:name="html-div" ac:schema-version="1">
<ac:parameter ac:name="Id">mypage1</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body>
<p>This is my page 1</p>
<ac:structured-macro ac:macro-id="1e5dc3bd-2356-4ccc-9f56-b242bc7e4344" ac:name="info" ac:schema-version="1">
<ac:rich-text-body>
<p>Hello info</p>
</ac:rich-text-body>
</ac:structured-macro>
<p>
<br/>
</p>
<p>
<ac:structured-macro ac:macro-id="8973e4dd-dc98-401b-8efe-b9378eab10cc" ac:name="confiform-field" ac:schema-version="1">
<ac:parameter ac:name="fieldName">t</ac:parameter>
<ac:parameter ac:name="withLabel">true</ac:parameter>
</ac:structured-macro>
</p>
<p>
<br/>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<ac:structured-macro ac:macro-id="05ba0f6e-f6ec-4c39-8cd2-1ede45abf8d0" ac:name="html-div" ac:schema-version="1">
<ac:parameter ac:name="Css">display:none;</ac:parameter>
<ac:parameter ac:name="Id">mypage2</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body>
<p>This is my page 2</p>
<ac:structured-macro ac:macro-id="864d3e15-a6c1-48b0-9fb8-be7641bf356a" ac:name="warning" ac:schema-version="1">
<ac:rich-text-body>
<p>Hello warning</p>
</ac:rich-text-body>
</ac:structured-macro>
</ac:rich-text-body>
</ac:structured-macro>
<ac:structured-macro ac:macro-id="8c91d379-5a55-4bd3-8d50-25e5cf7d920d" ac:name="html-div" ac:schema-version="1">
<ac:parameter ac:name="Css">display:none;</ac:parameter>
<ac:parameter ac:name="Id">mypage3</ac:parameter>
<ac:parameter ac:name="atlassian-macro-output-type">INLINE</ac:parameter>
<ac:rich-text-body>
<p>This is my page 3</p>
<p>
<ac:structured-macro ac:macro-id="60359d4d-5e53-491b-947f-797f313f7808" ac:name="status" ac:schema-version="1">
<ac:parameter ac:name="colour">Green</ac:parameter>
<ac:parameter ac:name="title">I am fine - this is the last page</ac:parameter>
</ac:structured-macro>
</p>
<p>
<br/>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<p>
<ac:structured-macro ac:macro-id="f00908e9-4265-4f43-ba12-d01131f7f522" ac:name="multi-page-div" ac:schema-version="1">
<ac:parameter ac:name="Pages">mypage1,mypage2,mypage3</ac:parameter>
<ac:parameter ac:name="noAutoInit">false</ac:parameter>
<ac:parameter ac:name="manualInit">true</ac:parameter>
</ac:structured-macro>
</p>
</ac:rich-text-body>
</ac:structured-macro>
<p>
<br/>
</p>
<p>
<br/>
</p>
<p>
<br/>
</p>