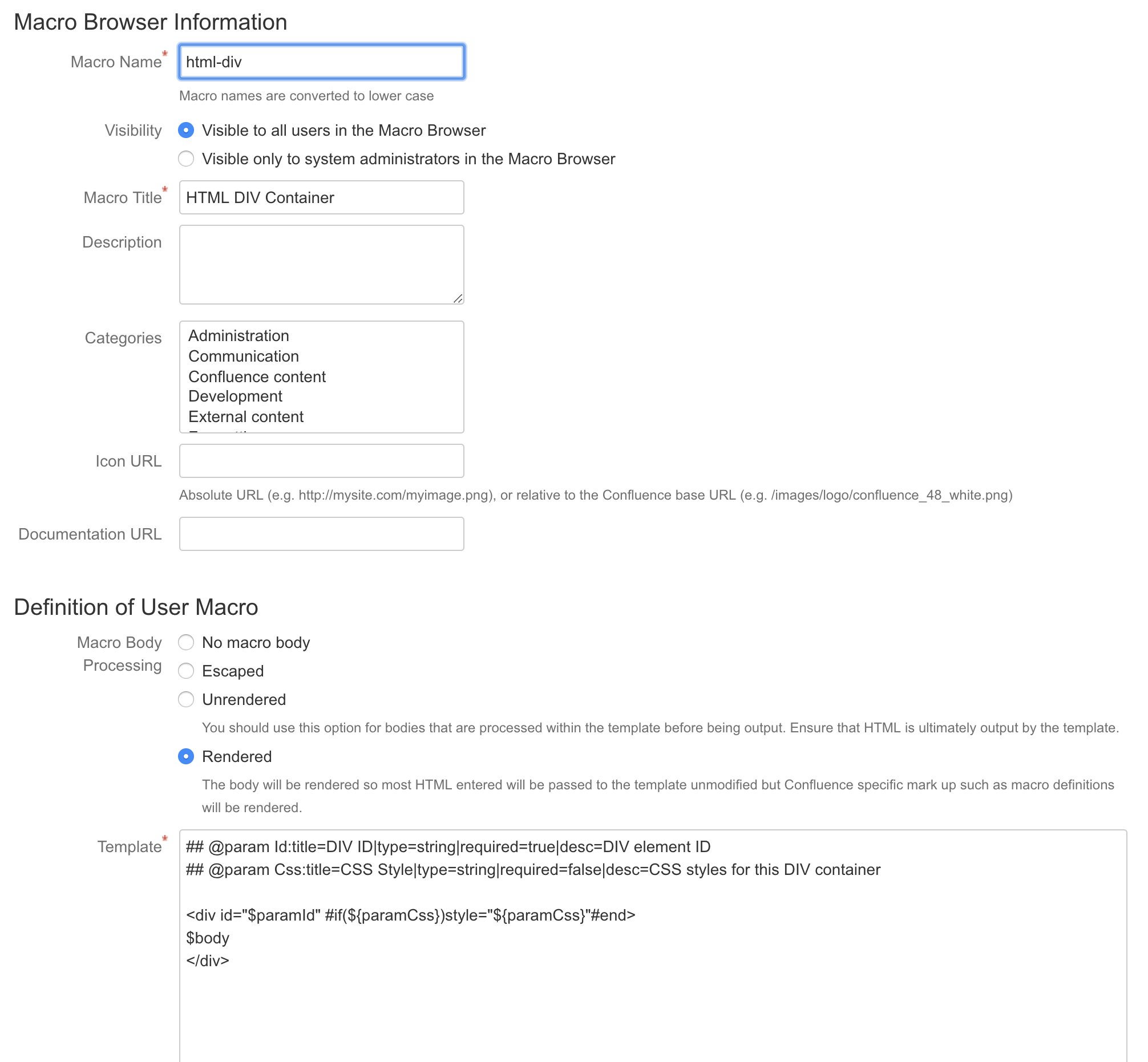
Simple macro to place your contents in an HTML div container You can set it's ID and specify your CSS styles. Macro renders an HTML div around the content you put in it's body with CSS styles you set.
Due to the bug in how Confluence renders user macros the contents of this div macro might be rendered incorrectly (outside div...)
## @param Id:title=DIV ID|type=string|required=true|desc=DIV element ID
## @param Css:title=CSS Style|type=string|required=false|desc=CSS styles for this DIV container
<div id="$paramId" #if(${paramCss})style="${paramCss}"#end>
$body
</div>
In action below
Renders "Hello" in red colour with dashed border
Hello
You can easily make this container scrollable by setting the CSS styles parameter as follows
overflow: scroll; overflow-y: auto; overflow-x:visible;height:300px;
Important bit is "height:300px", it sets the heights of the container. In this example the container heights will be 300 pixels